UI Templates
Single AssetsUI UX Kits
Complete KitsBriefs
Practice Like A ProStyles Guides
Colors With TypeJobs
100% Remote Jobs







Hero Sections UI Kit
Files & Info
Figma
Sketch
Adobe XD
Features
- 20 included with icons
- Fully customisable
- Style guide included
- Free commercial font
- Icons included
- Wireframes included
- Mobile versions included
Info
The Hero Sections UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a Browser Mockup ui kit website. With 20 hero sections with screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.
You Might Like These

Resume Templates UI Kit
The Resume Template UI Kit is a comprehensive design resource exclusively available in Figma,Sketch & XD. It comprises over 16 collections, complete with style guide, component, autolayout, dark & light mode. With this kit, designers can swiftly create visually appealing and user-friendly resumes.

Abstract Shapes Logos UI Kit
The Abstract Shapes Logos Set is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites and apps. With 200+ logos, you'll have everything you need to create the essential logos of your website and apps. This Logo set will expedite your design process and help you create a visually appealing and user-friendly website.

Bio Link Tool UI Kit (Light + Dark)
The Bio Link Tool Kit is a Figma design resource that includes 20+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for a bio link tools, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project. Includes light and dark version!

Ecommerce Web UI Kit
The Ecommerce Kit is a comprehensive design resource made exclusively for Figma. It includes over 80+ blocks, covering various aspects of an ecommerce platform, and provides a wide range of components and a detailed style guide. With this kit, designers can streamline their workflow and create consistent and visually appealing interfaces for ecommerce projects. Whether you're designing a product listing, shopping cart, or checkout process, this kit has you covered with its extensive collection of pre-designed screens and components.

User Flow UI Kit
The User Flow UI Kit is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites. With 200+ screens, you'll have everything you need to create the essential user flow of your website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

Mega Menu UI Kit
The Mega Menu UI Kit is a versatile design resource created specifically for Figma. It includes mobile and website versions, and a style guide, providing a comprehensive solution for designing an app or website. With 40+ you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The UI kit offer a solid foundation for the layout and structure of each page or screens, while the style guide ensures consistency in design elements throughout the website and an app. This kit will expedite your design process and help you create a visually appealing and user-friendly website or an app.

Dalma Saas UI Kit - 350+ Screens
The Dalma SaaS UI Kit is a comprehensive design resource created for Figma, featuring over 340+ screens. It provides designers with a wide range of styles, components, and categories to elevate their websites and SaaS landing pages to the next level. With its extensive collection of pre-designed elements, designers can streamline their workflow and create visually stunning and user-friendly interfaces. Whether you're starting from scratch or looking to enhance an existing project, the Dalma SaaS UI Kit offers the tools and flexibility to bring your design vision to life with ease.

Business One Website Kit
The One Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a business website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly business websites.

SaaS Website UI Kit
The SaaS Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a SaaS website. With 20 pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly SaaS website.

Footers UI Kit
The footers UI Kit is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites. With 20+ footers, you'll have everything you need to create the essential footers of your website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

AI Hub Website Kit
The AI Hub Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a Browser Mockup ui kit website. With 20 screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

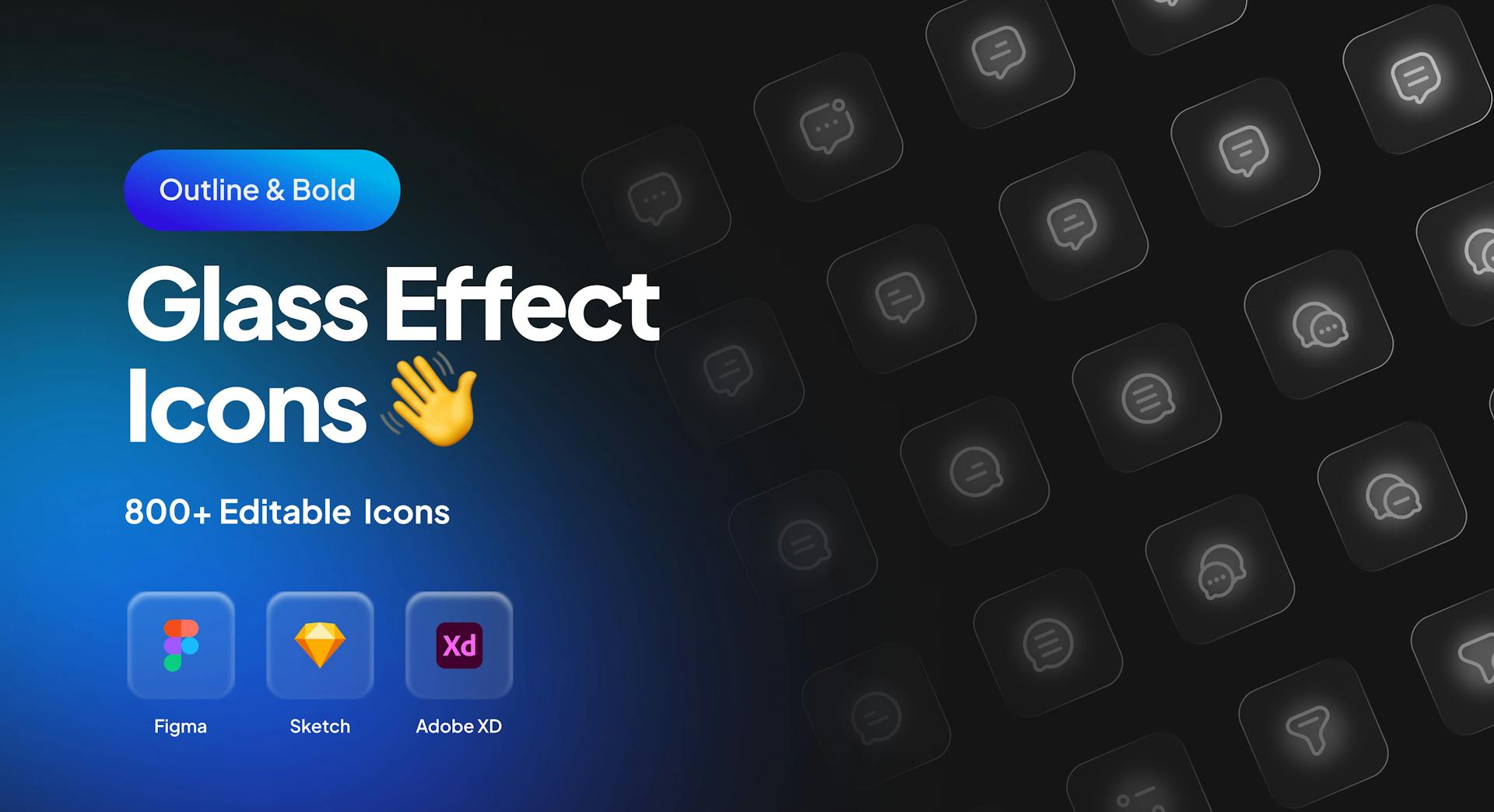
Glass Effect Icons Set
The Glass Effect Icons Set is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites and apps. With 800+ icons, you'll have everything you need to create the essential nav bar of your website and apps. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

E Commerce UI Kit
The Ecommerce Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a Ecommerce ui kit website. With 40+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

E-Commerce Mega Menu UI Kit
The E-commerce Mega Menu UI Kit is a versatile design resource created specifically for Figma. It includes mobile and website versions, and a style guide, providing a comprehensive solution for designing an app or website. With 10 e-commerce mega menu kit. The UI kit offer a solid foundation for the layout and structure of each menu of pages or screens, while the style guide ensures consistency in design elements throughout the website and an app. This kit will expedite your design process and help you create a visually appealing and user-friendly website or an app.

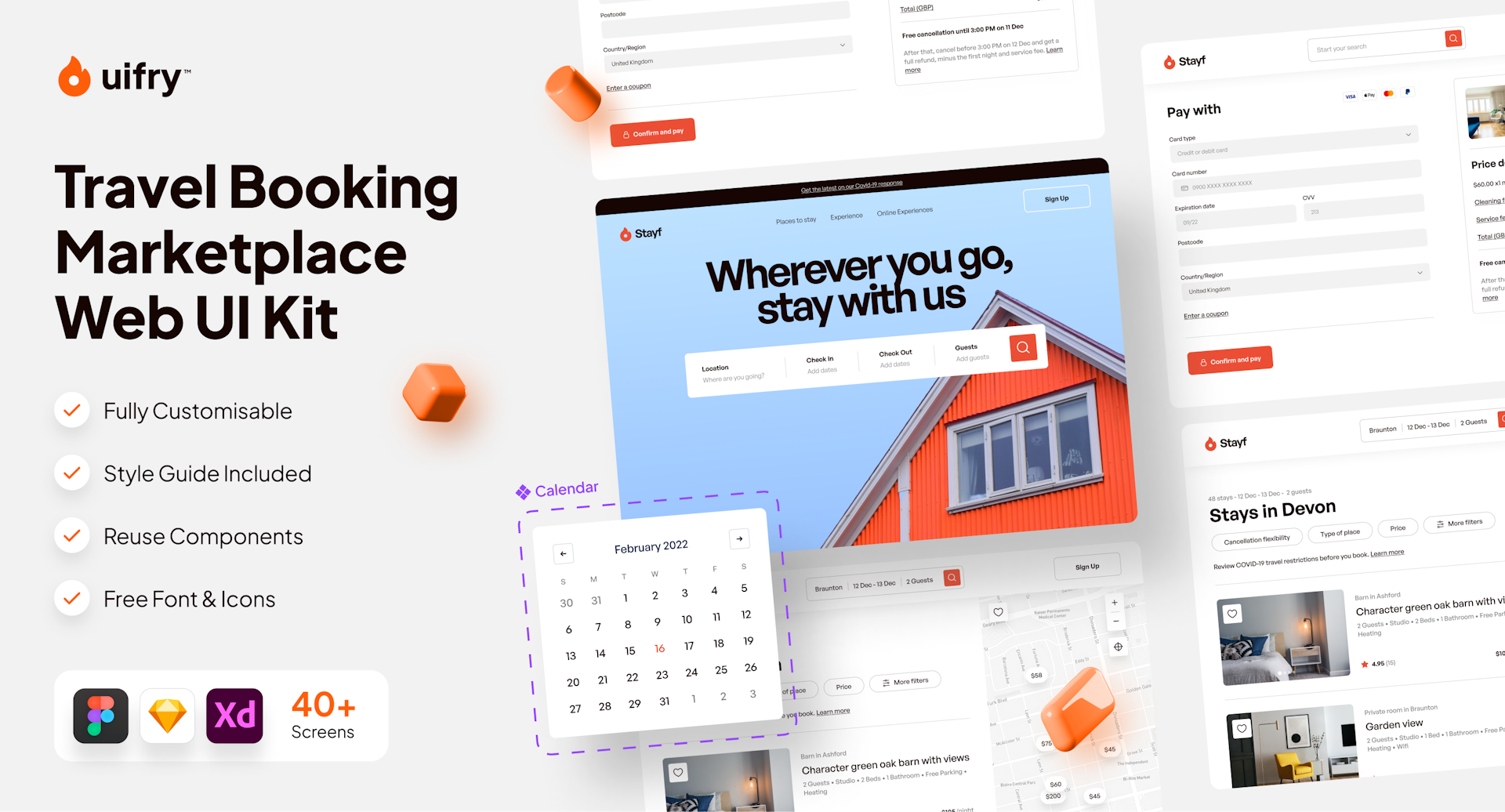
Travel Booking Marketplace UI Kit
The Travel Booking Marketplace App kit is a Figma design resource that includes 35+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their travel saas design allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project. Includes light and dark version!

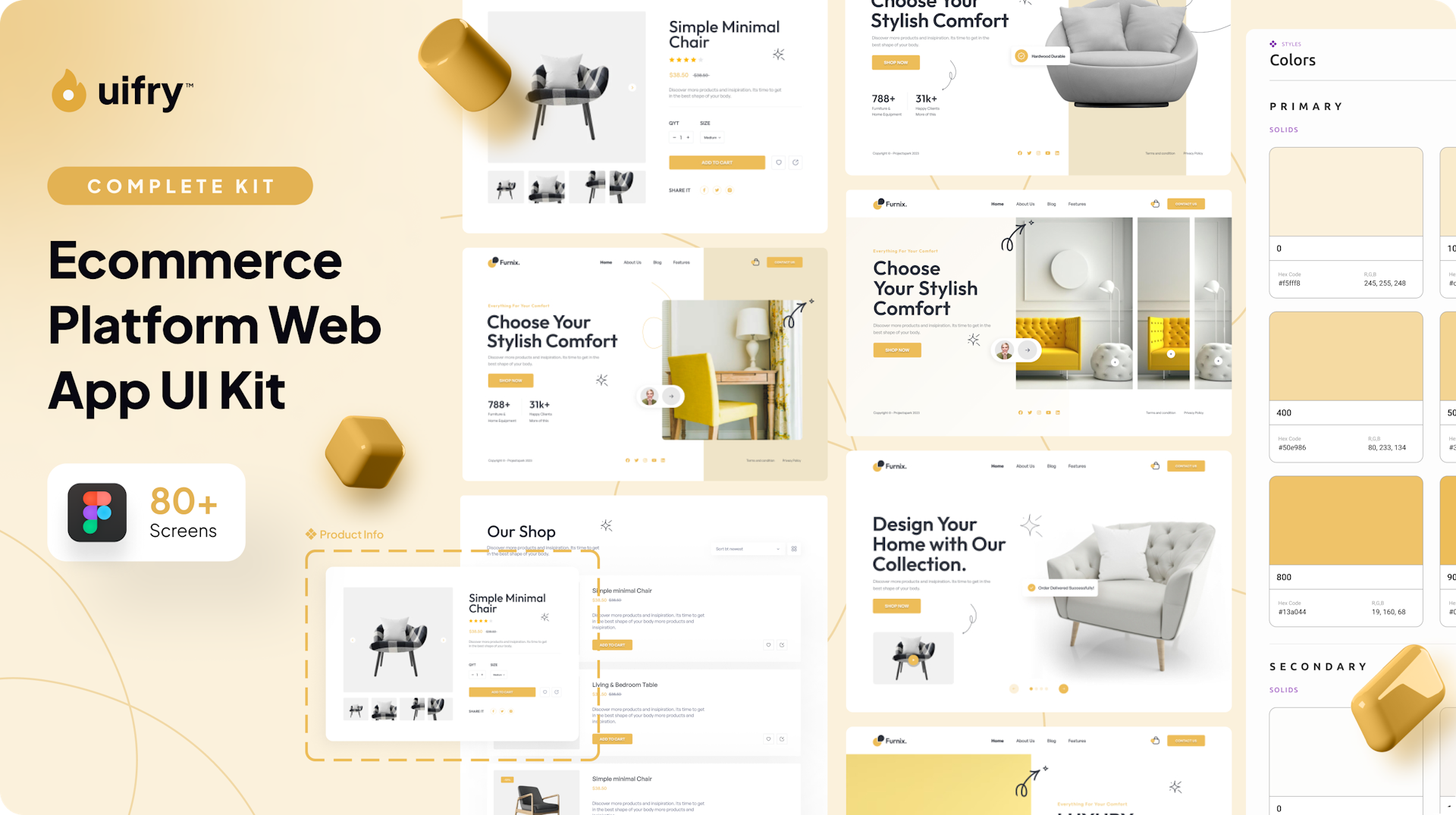
Ecommerce Web UI Kit (80+ Blocks)
The Ecommerce Kit is a comprehensive design resource made exclusively for Figma. It includes over 80+ blocks, covering various aspects of an ecommerce platform, and provides a wide range of components and a detailed style guide. With this kit, designers can streamline their workflow and create consistent and visually appealing interfaces for ecommerce projects. Whether you're designing a product listing, shopping cart, or checkout process, this kit has you covered with its extensive collection of pre-designed screens and components.

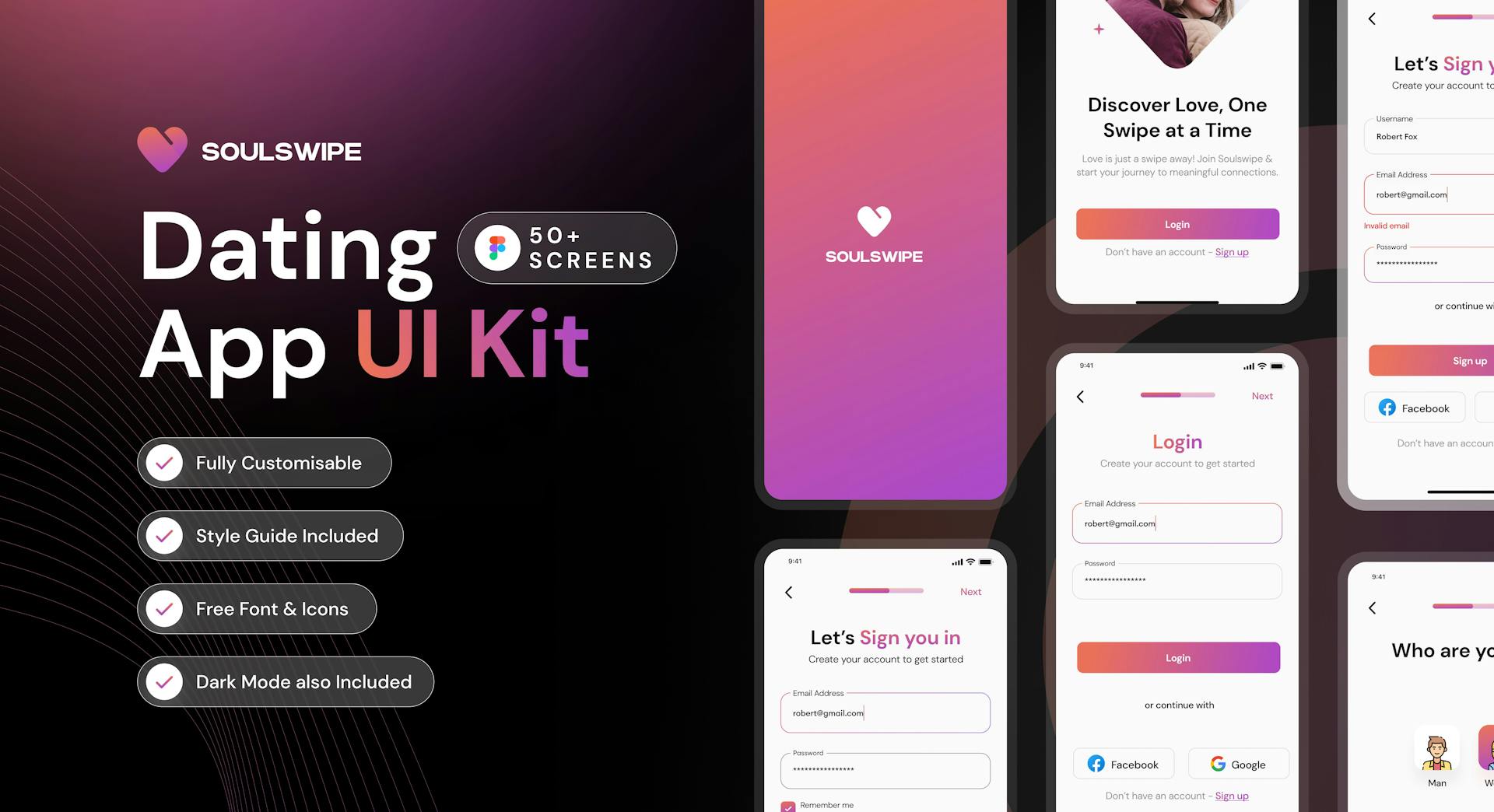
Dating App UI Kit
The Dating App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 60 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for messaging app, chat bot apps and more. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless dating app experience.

Delivery App UI Kit
The Delivery App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 50+ screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for delivery app. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless delivery app experience.

Credit Cards UI Kit
The Credit Cards UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 15+ cards, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly finance website.

Accounting Software (Starter) UI Kit
The Accounting Software UI Starter Kit is a Figma design resource that includes 15 screens, a component library, and a style guide. It provides designers with a foundation to kickstart their accounting software projects, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project.

Base App UI Kit
The Base App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 100 screens, With this kit, designers can swiftly create visually appealing and user-friendly interfaces for read, write share his/her thought at apps and more. The pre-designed screens, ensure design consistency and expedite the development process for a seamless base app experience.

Gradients Hero Blocks UI Kit
The Gradients Hero Blocks UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 20+ collections, complete with a style guide and components . With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app experience.

Payment App UI Kit
The Payment App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for payment and bank UI kits. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless experience.

Email Templates UI Kit
The Email Template UI Kit is a comprehensive design resource exclusively available in Figma,Sketch & XD. It comprises over 10 collections, complete with Home, Services, About, Collection & Sale pages. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and websites. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless apps & websites experience.

Navigation Bar UI Kit
The Navigation Bar UI Kit is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites. With 50+ navigation bar, you'll have everything you need to create the essential nav bar of your website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

Fitness Website Kit
The Fitness Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a fitness or gym website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly fitness website.

Payme Finance Website UI Kit
The Payme Finance Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 15+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly finance website.

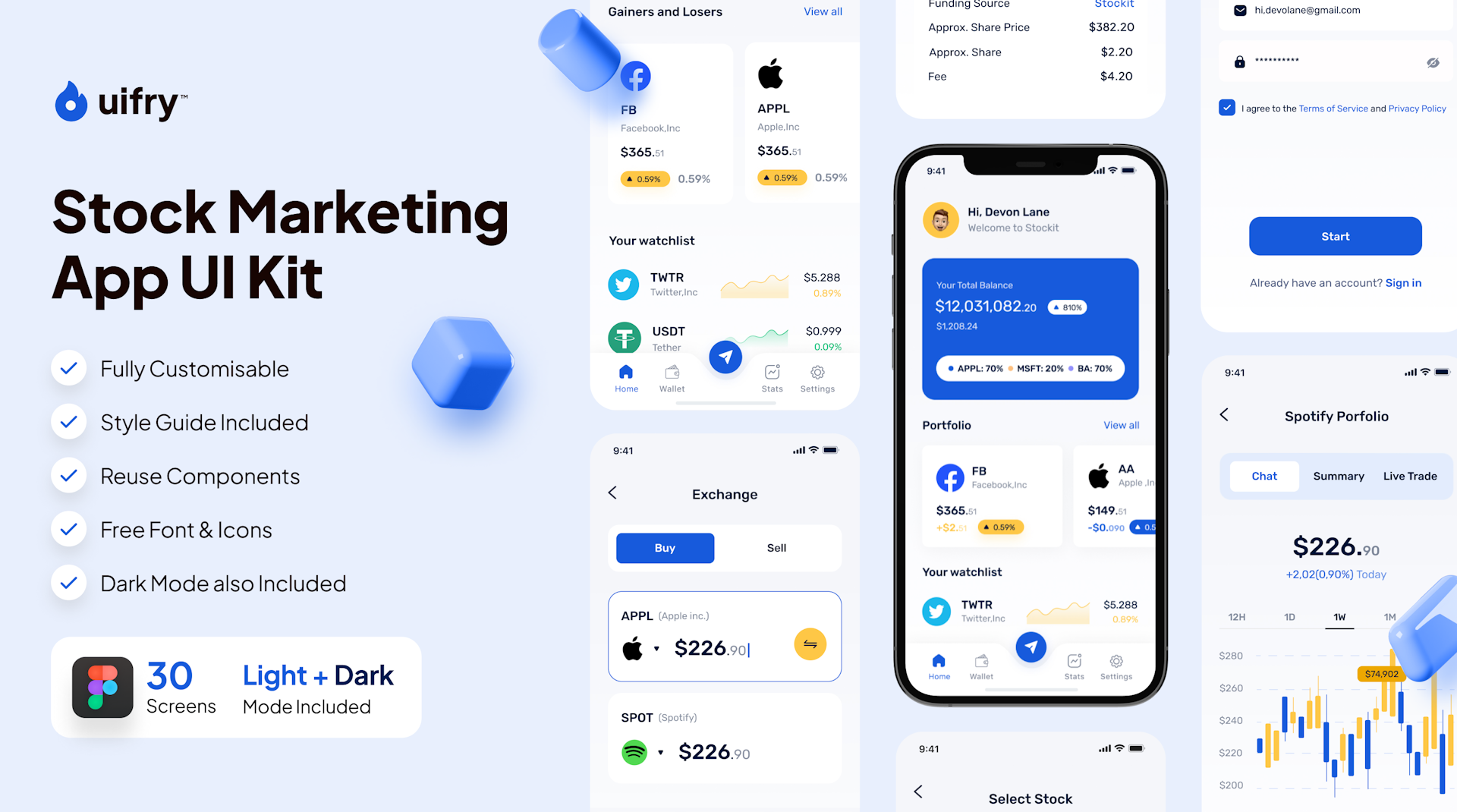
Stock Market App UI Kit
The Stock Market App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for stock market, crypto and more. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless food delivery app experience.

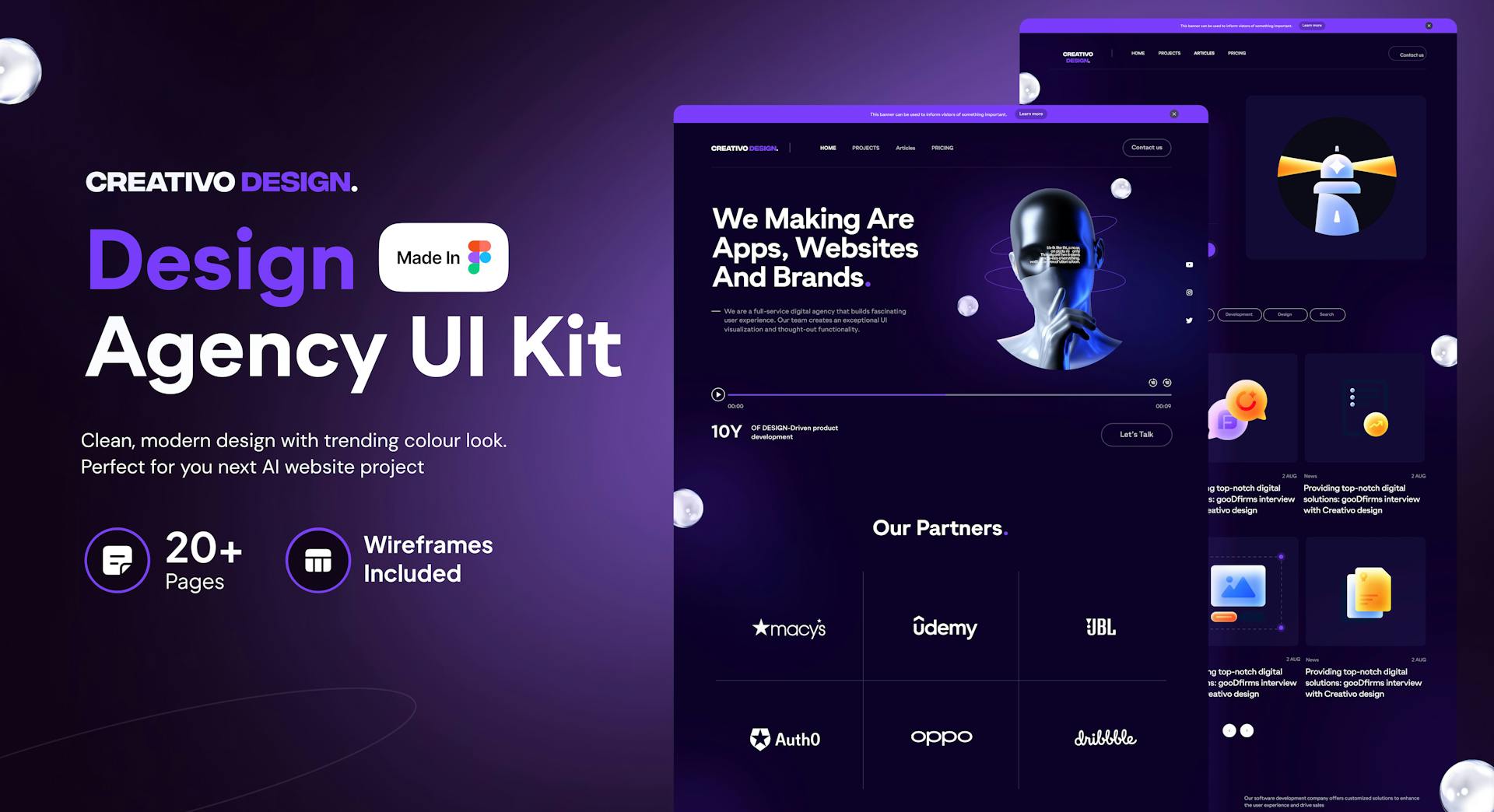
Design Agency UI Kit
The Design Agency UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a design agency website. With 20+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly design agency website.

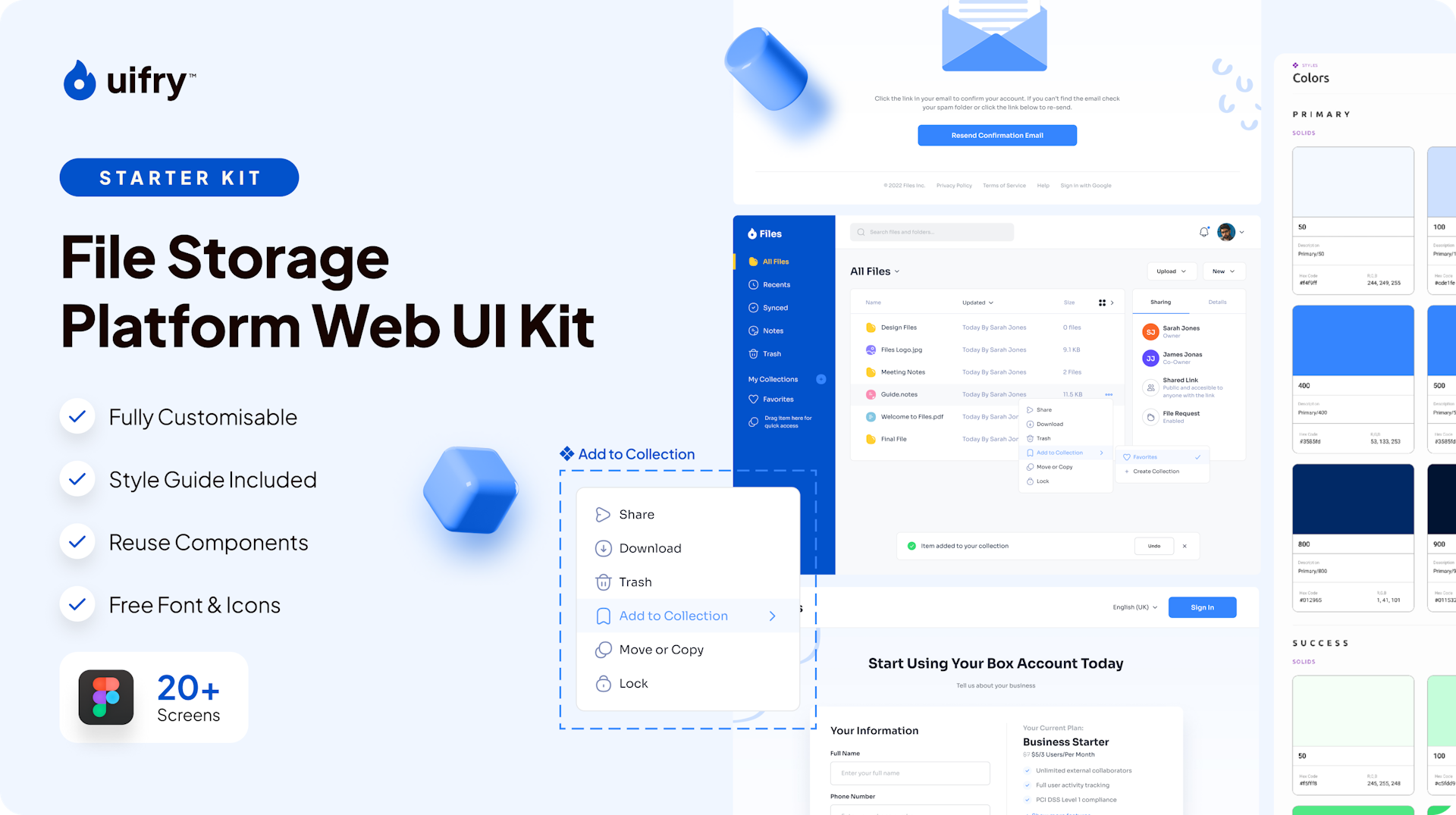
File Storage Web UI Kit
The File Storage is a Figma design resource that includes 20+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for file library project, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project.

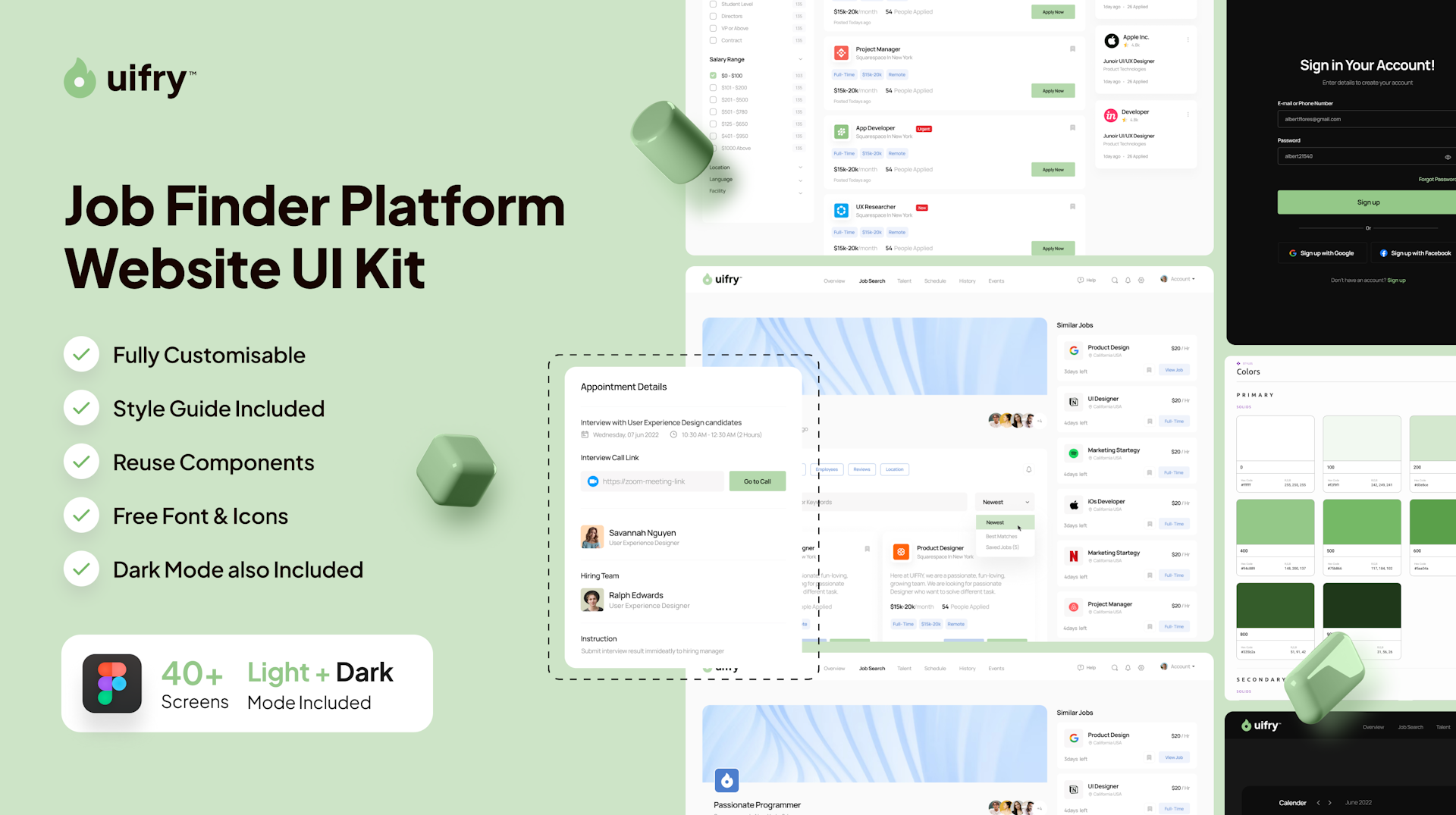
Job Finder Platform Web UI Kit
The Job Finder Website UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 40 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for job portals and career websites. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design experience.

Product Packaging UI Kit
The Product Packaging UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 20+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly Product Packaging website.

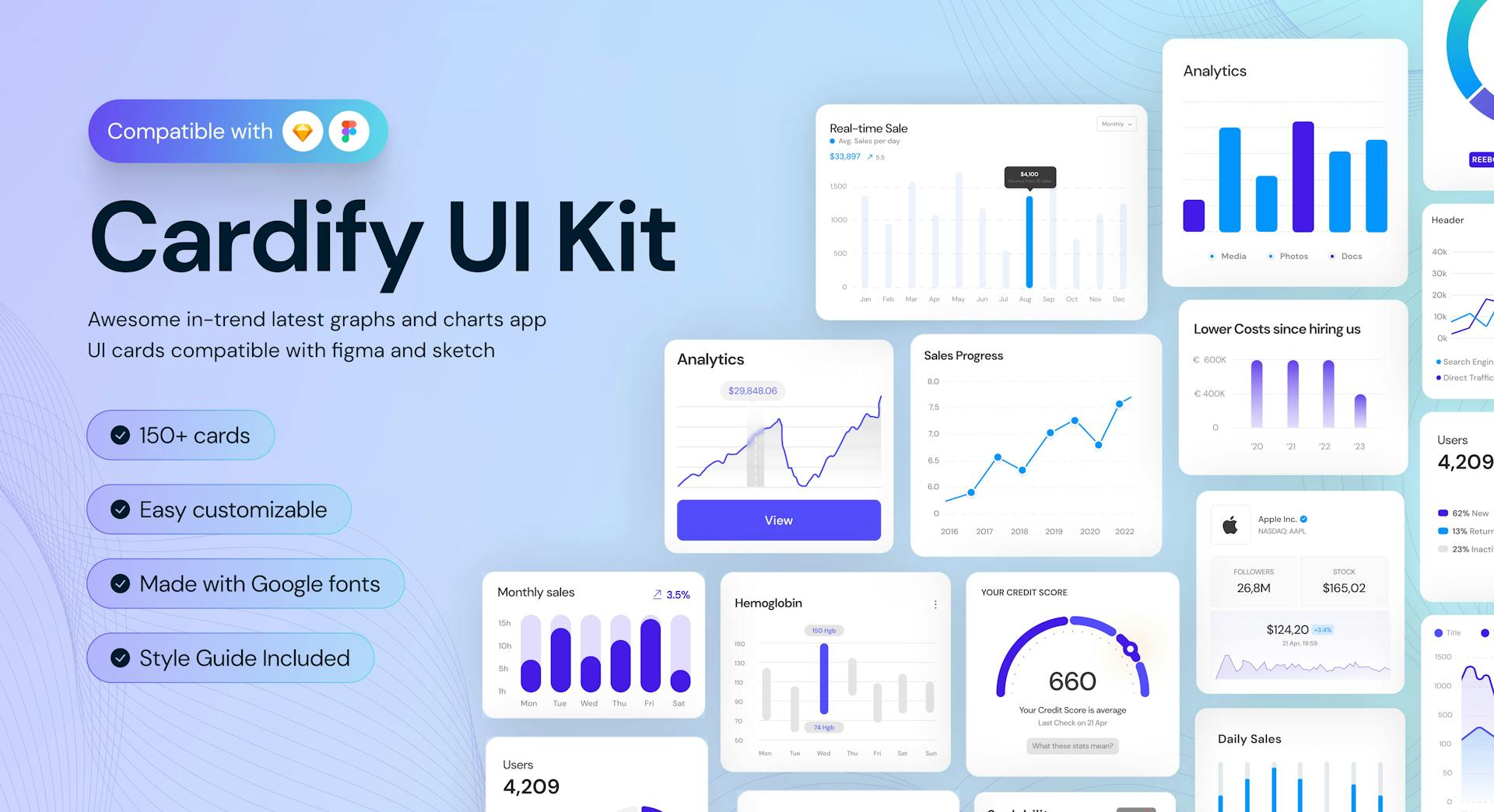
Cardify UI Kits
The Cardify UI Kits is a comprehensive design resource exclusively available in Figma. It comprises over 150+ collections, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app experience.

Brand Book UI Kit
The Brand Book UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 100+ collections, complete with a Design System & style guide, Logo & Mark Design, Color Typography, Photography, Icons & Illustration & Brand Application. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and websites. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless apps & websites experience.

Payment & Shopping Card UI Kit
The Payment & Shopping Card UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 50+ collections, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app & Web experience.

Mockup Kit
The Mockup Kit is a comprehensive design resource exclusively available in Figma. It comprises over 200+ collections, complete with a Design System & style guide,Easily Drag & Drop with different Variations. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and , ensure design consistency and expedite the development process for a seamless app, website and portfolio experience.

Gradients Kit
The Gradients Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 collections, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app experience.

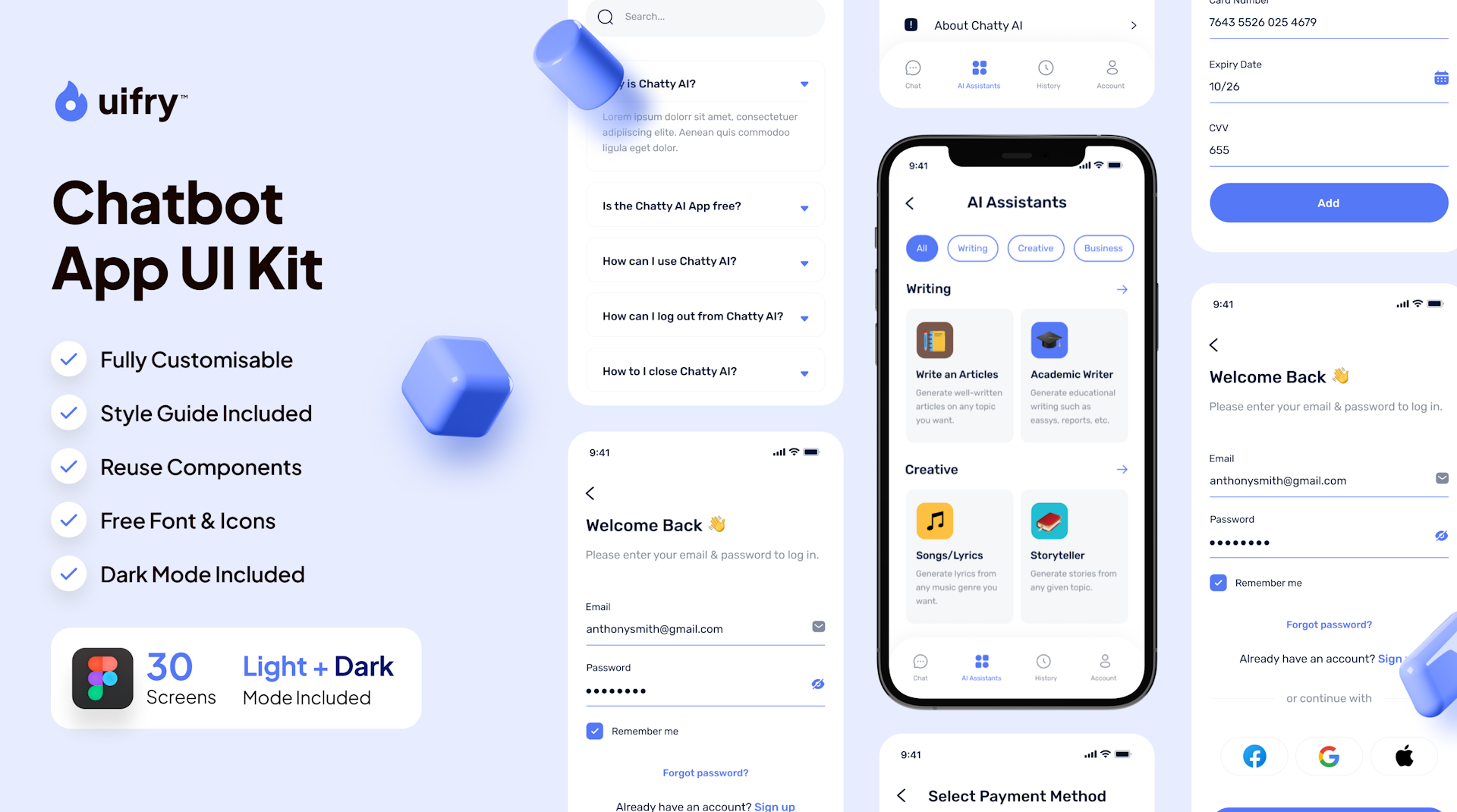
Chat Bot App UI Kit
The Chat Bot App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for messaging app, chat bot apps and more. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless food delivery app experience.

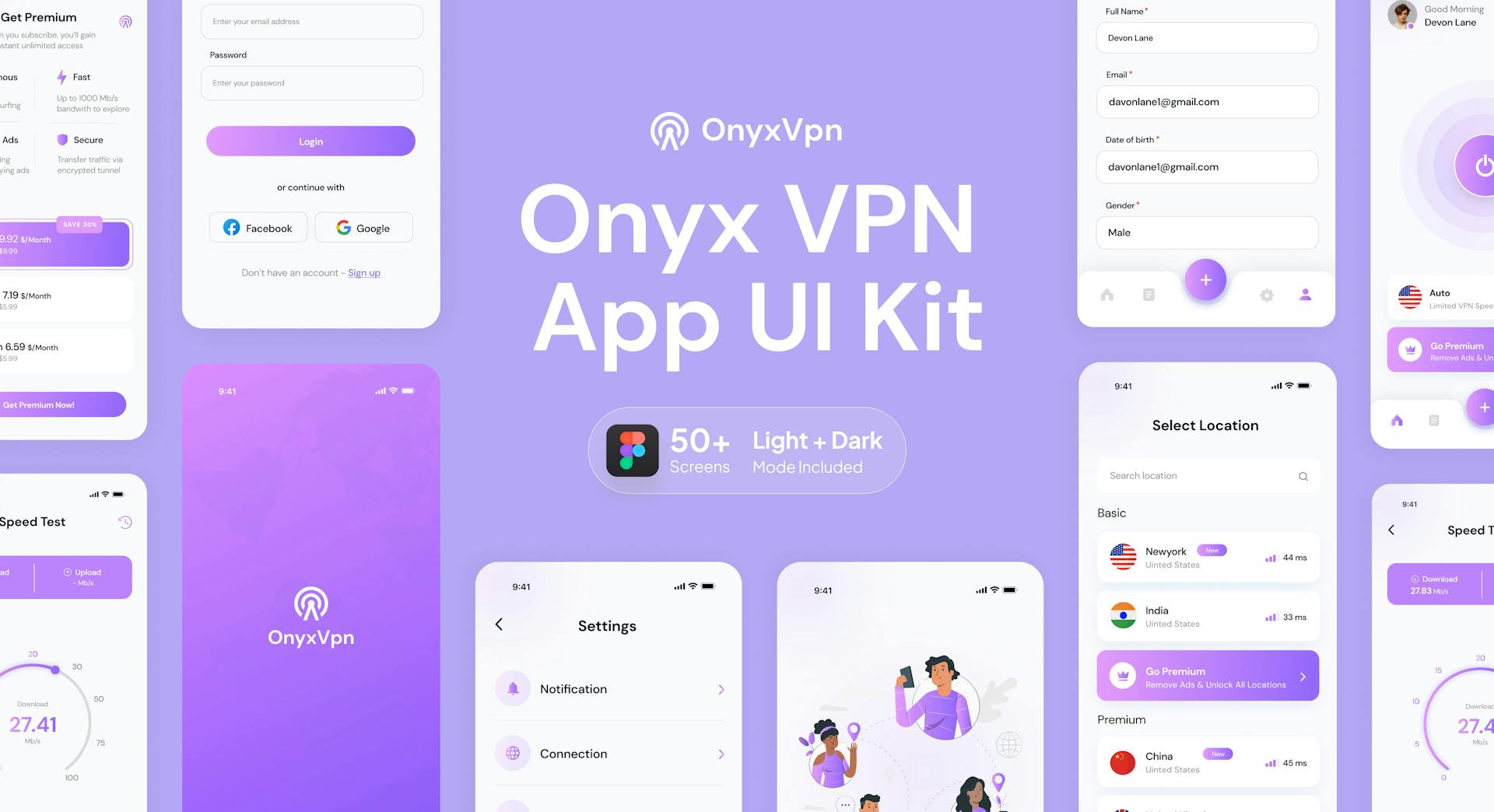
Onyx VPN App UI Kit
The Onyx VPN App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 60+ screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for VPN UI kit. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless experience.

Financial Management Dashboard - UI Kit
The Financial Management Dashboard - UI Kit a comprehensive design resource exclusively available in Figma. It comprises over 10 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for financial management websites. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design experience.

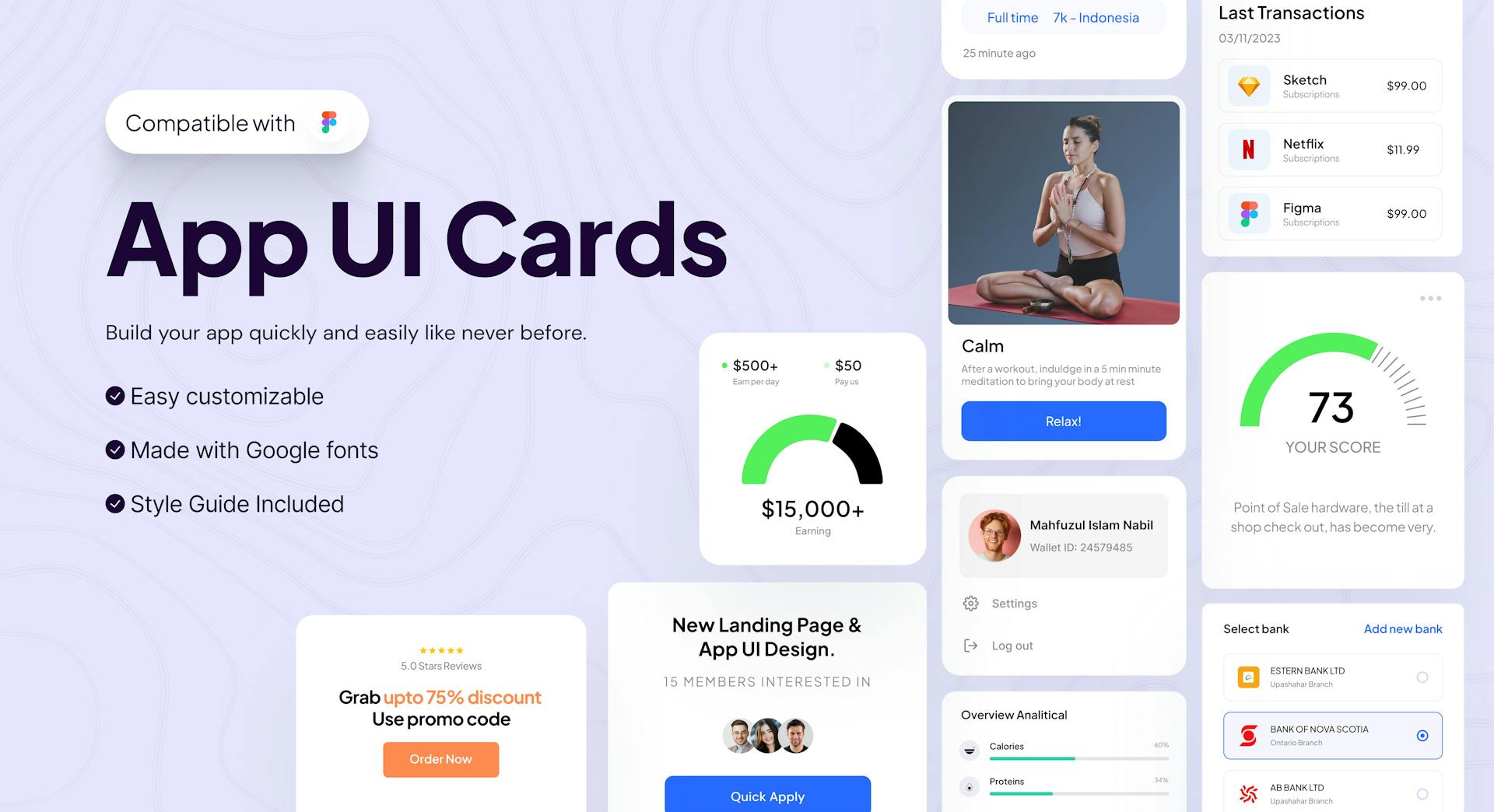
UI Cards
The UI Cards is a comprehensive design resource exclusively available in Figma. It comprises over 50+ collections, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app experience.

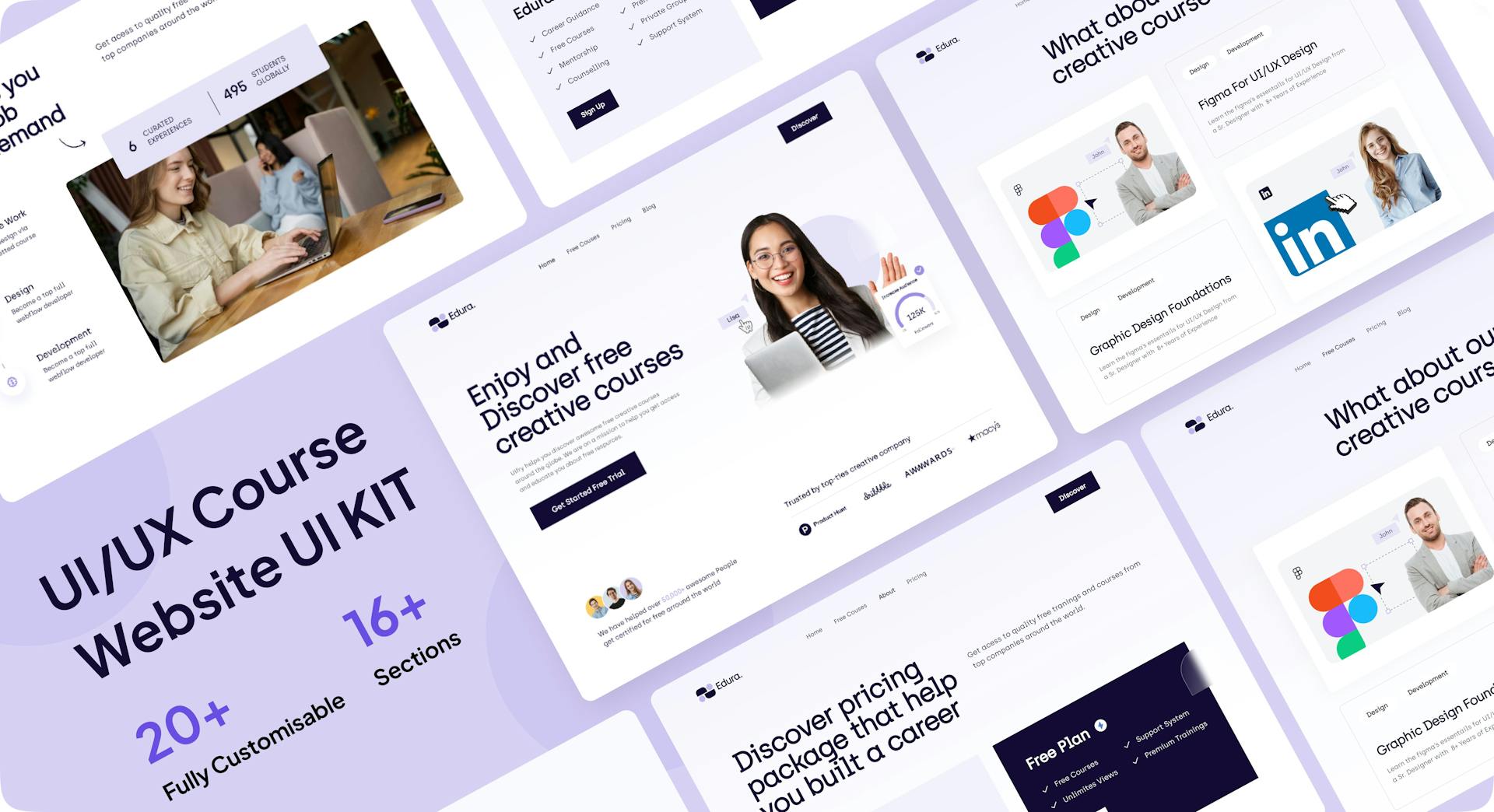
UI/UX Courses Website Kit
The UI/UX Courses Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a UI/UX Courses website. With 20 screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

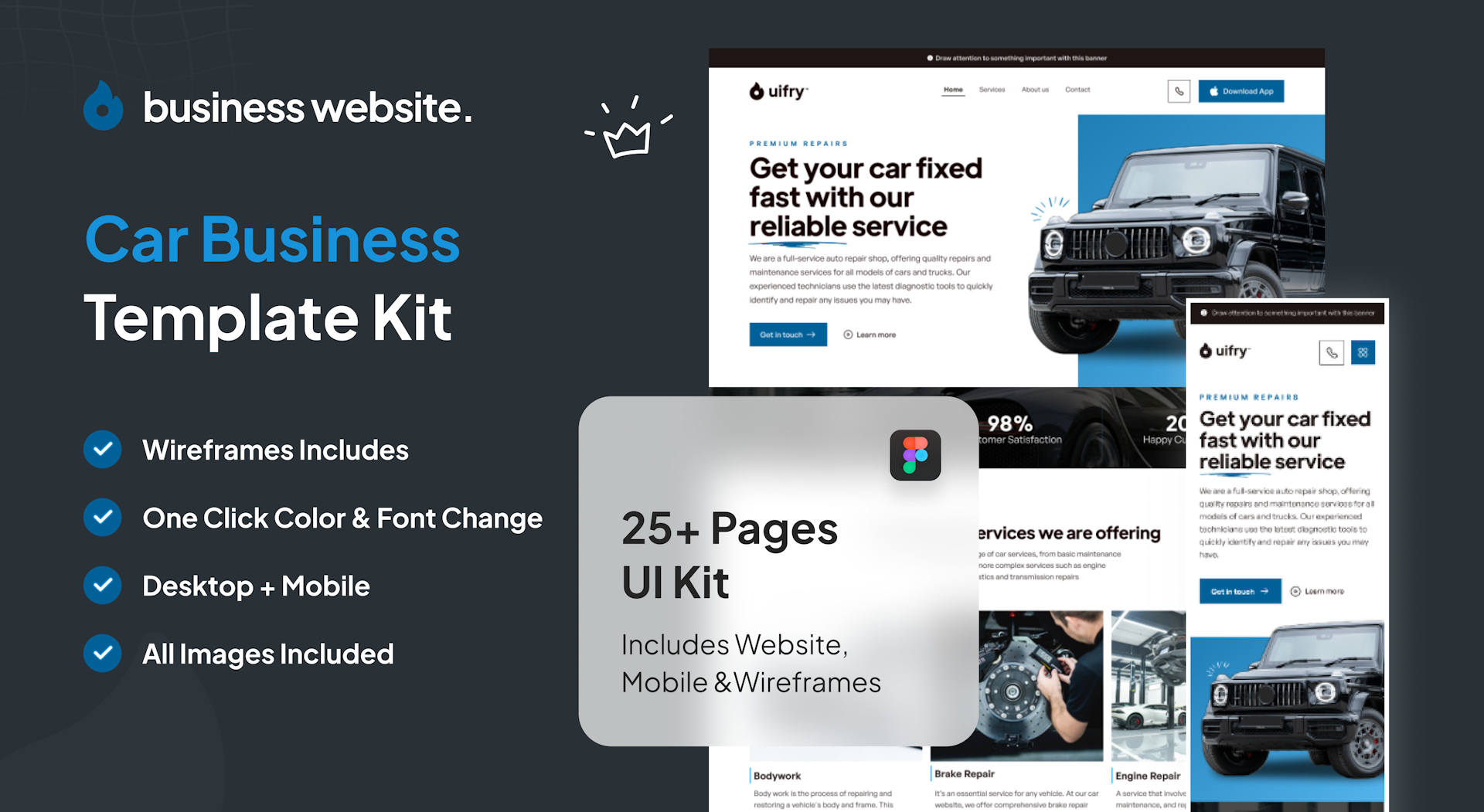
Car Business Website Kit
The Car Business Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a mechanical or car company website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing websites.

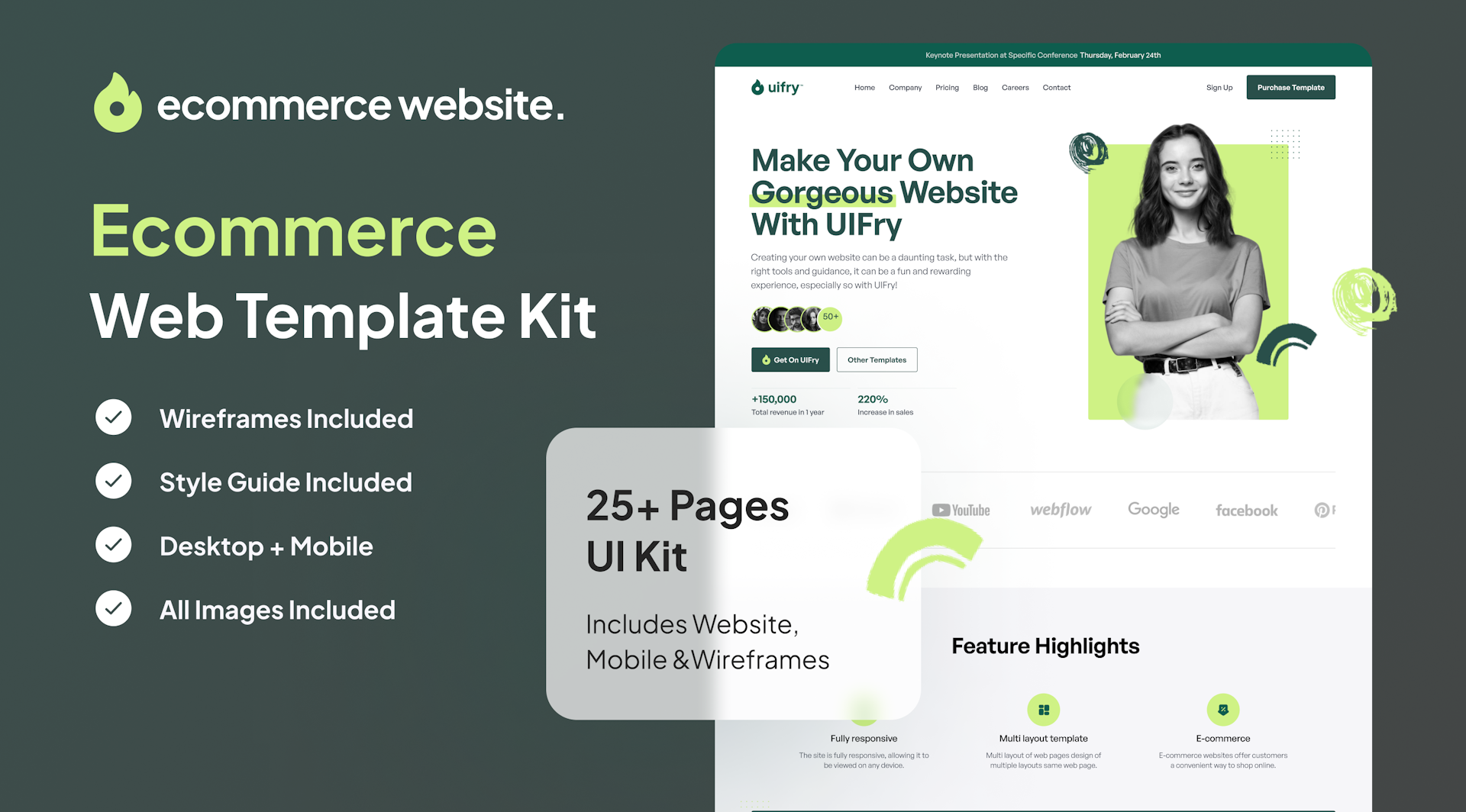
Ecommerce Website Kit
The Ecommerce Business Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing an ecommerce business website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly ecommerce business website.

Ultimate Figma Design System V1
The Ultimate Figma Design System V1 UI Kit is a Figma design resource that includes Buttons, Avatars,Dropdown, Shadow, Alert, Pagination, List items, Search, Tables, Tab, Badges,Media Mockups, Social Media,Brand Logo, Spacing, Margins & Padding Guidelines, Empty States,Pop up, Components, Progress Indicators, Tool Tip,Loaders,Mobile & desktop Logos & Headers. It provides designers with a foundation to kickstart their projects for a design tool project, allowing them to quickly create a consistent and visually appealing user interface. The Design System 1.0 offers a selection of essential systems and a comprehensive set of components and proper guidelines,making it easier to maintain design consistency throughout the project.

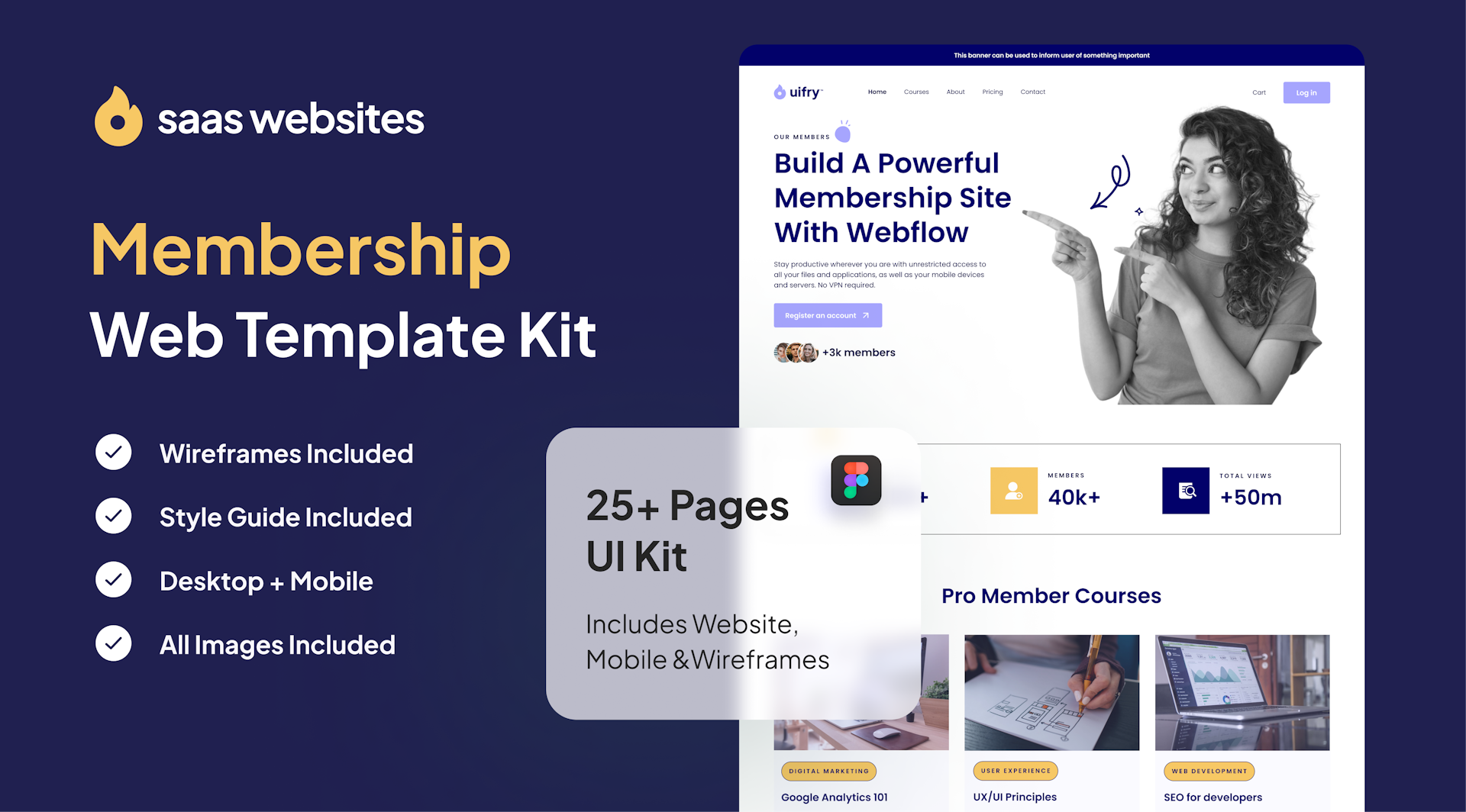
Membership SaaS Website Kit
The Membership Business Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing an a membership front website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly membership front website.

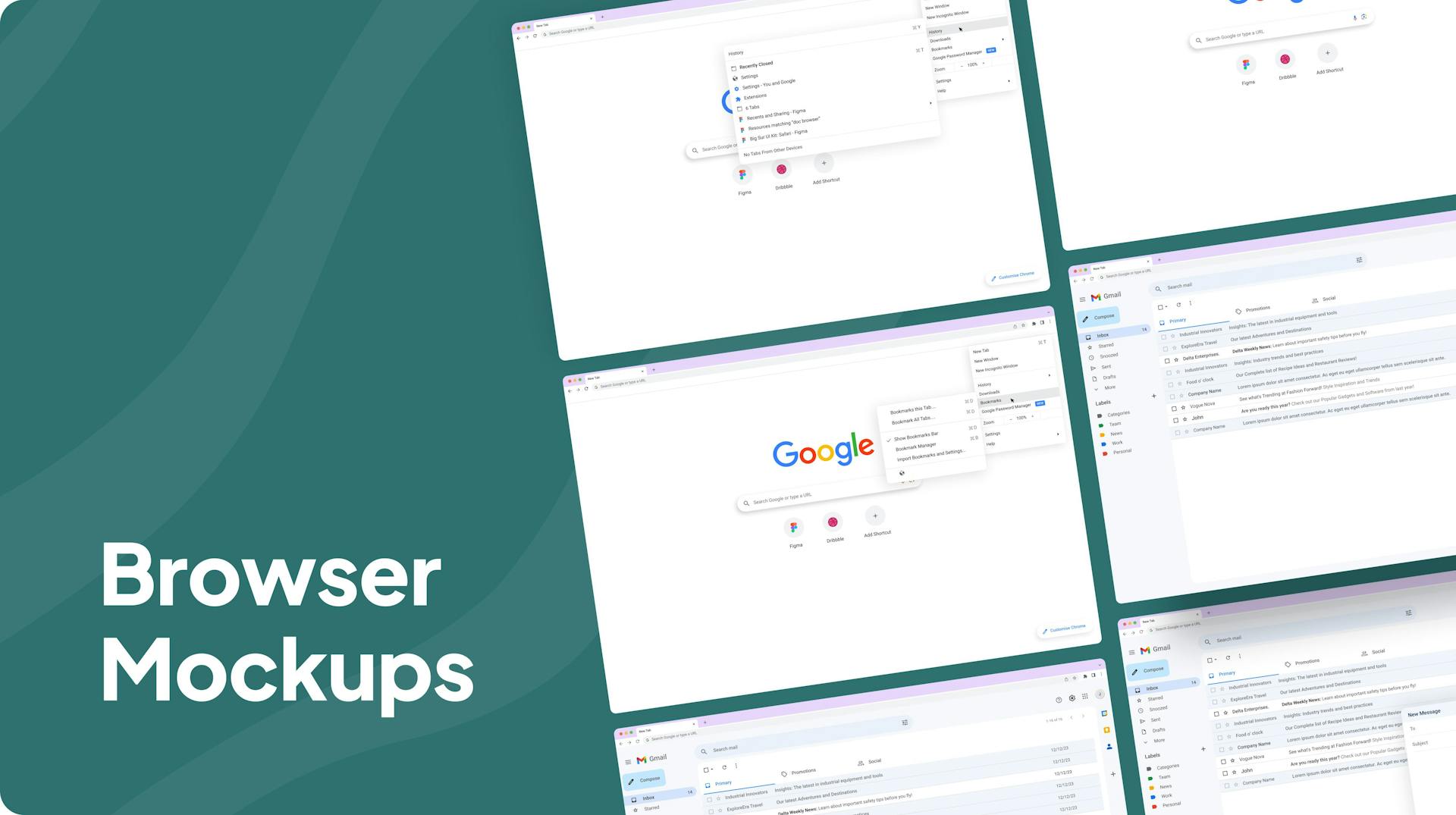
Browser Mockup UI Kit
The Brower Mockup UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a Browser Mockup ui kit website. With 20 screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

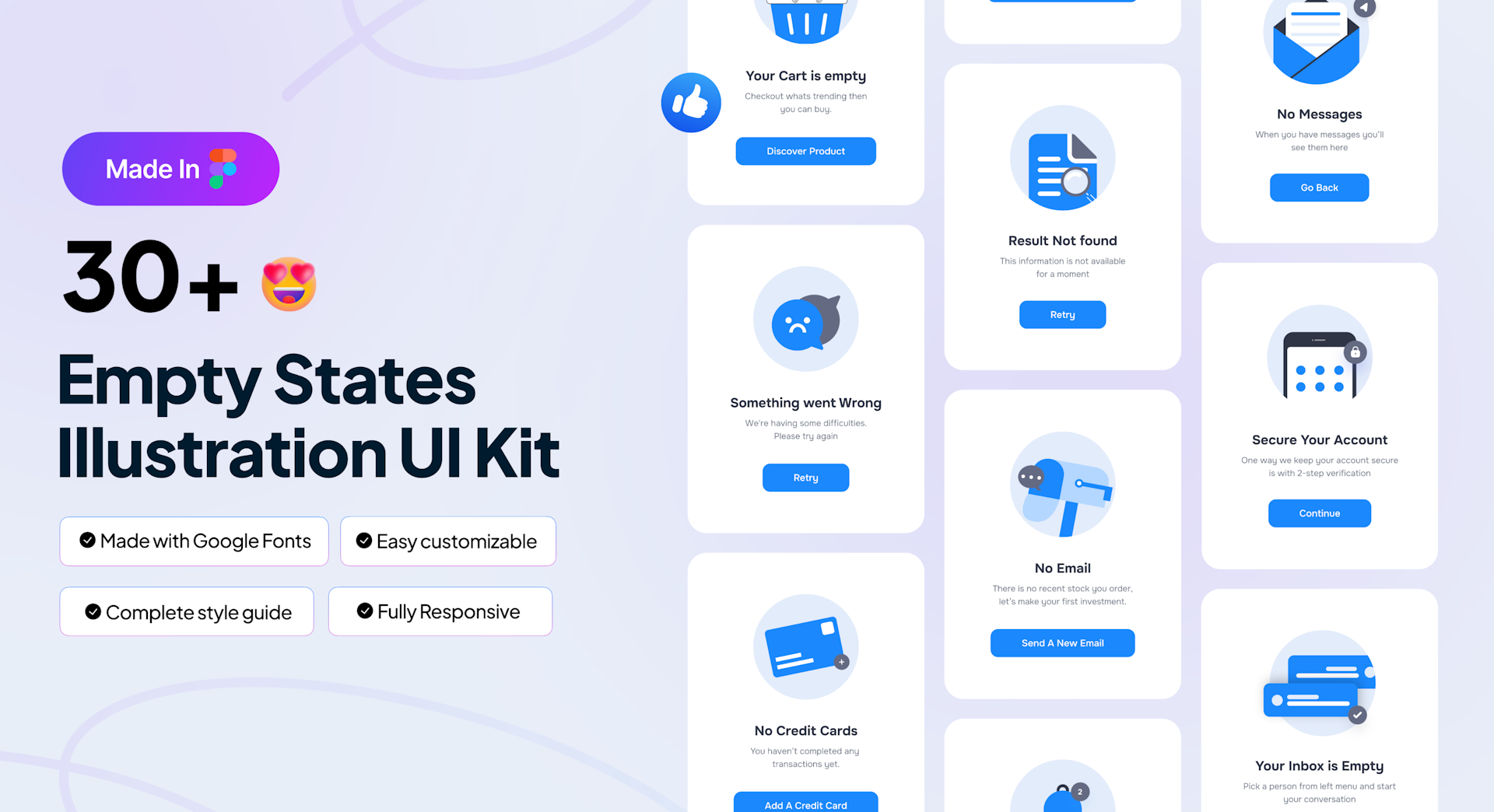
Empty States Illustration UI Kit
The Empty States Illustration UI Kit is a versatile design resource created specifically for Figma. It includes mobile versions, and a style guide, providing a comprehensive solution for designing an App and website. With 30+ pages, you'll have everything you need to create the essential pages of your website and an app .The Empty States Illustration UI Kit offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website and app. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

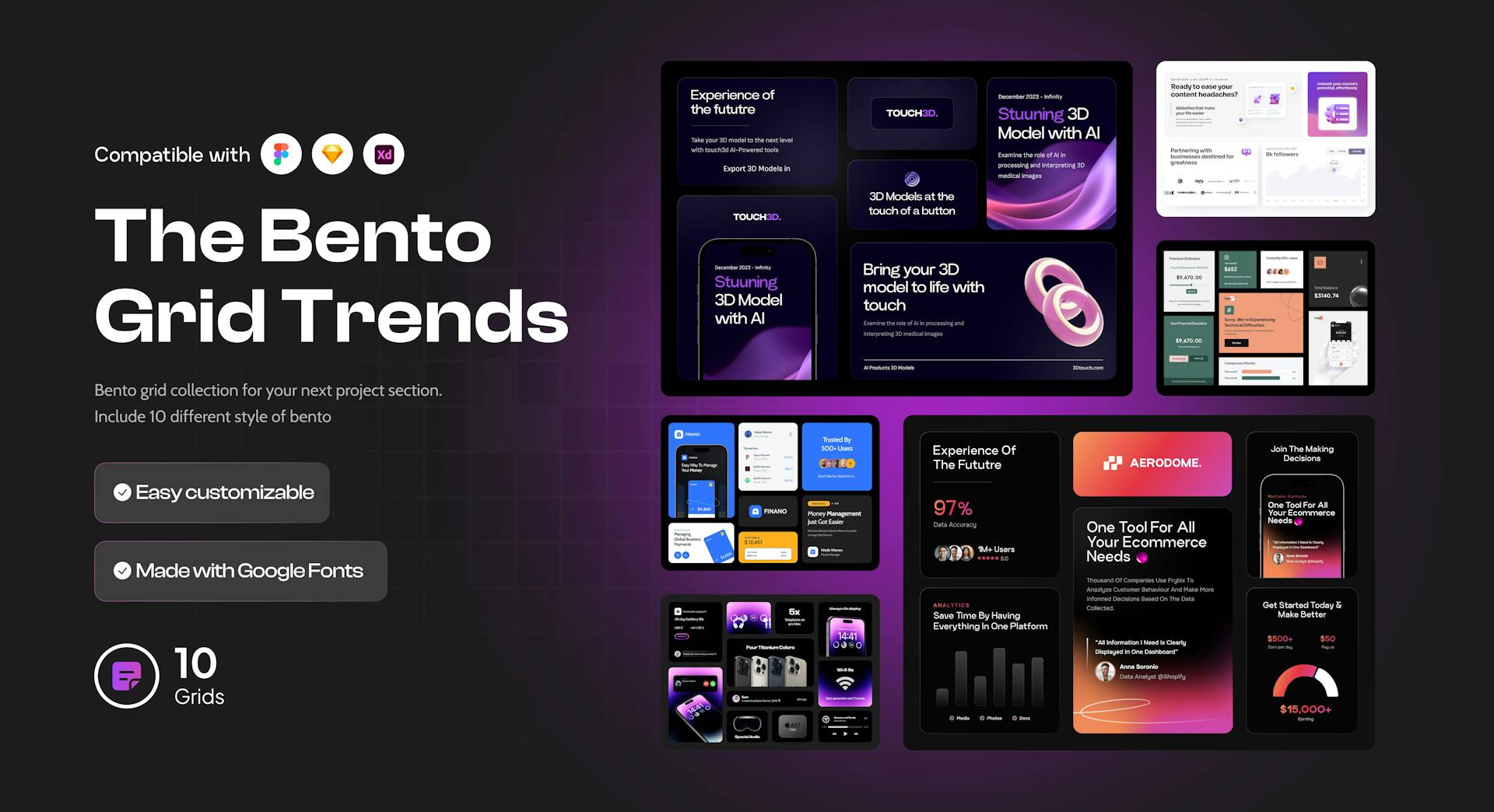
Bento Grid UI Kit
The Bento Grid UI Kit is a versatile design resource created specifically for Figma. It includes mobile and website versions, and a style guide, providing a comprehensive solution for designing an app or website. With 10 bento designs you'll have everything you need to create the essential pages of your website and screens of an app. The BentoUI kit offer a solid foundation for the layout and structure of each page or screens, while the style guide ensures consistency in design elements throughout the website and an app. This kit will expedite your design process and help you create a visually appealing and user-friendly website or an app.

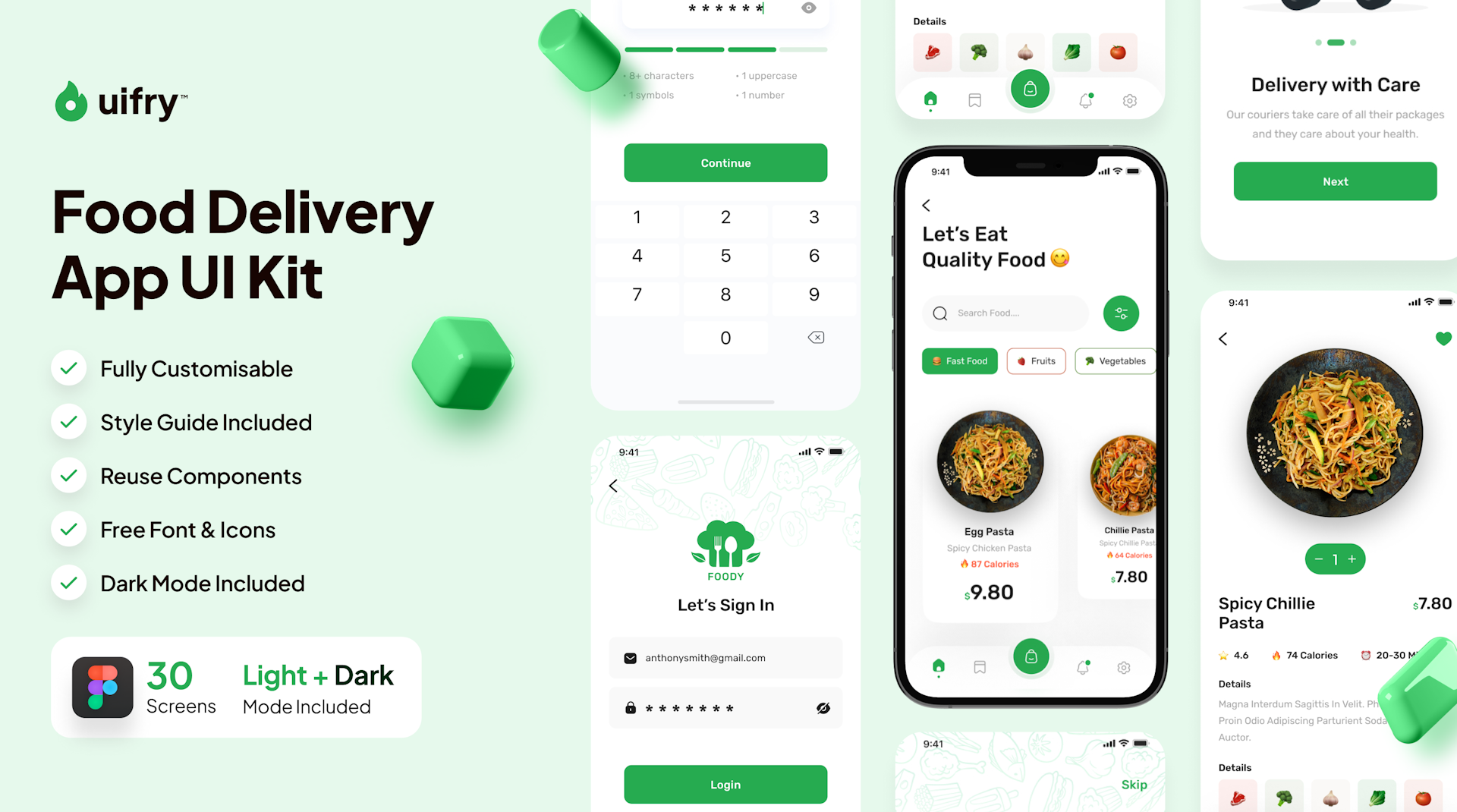
Foodly Delivery App UI Kit
The Food Delivery App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 70 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for food delivery applications. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless food delivery app experience.

Medical Platform UI Kit
The Medical UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 60 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for job portals and career websites. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design experience.

Perfecto Wireframe UI Kit
Perfecto Wireframe UI Kit. Prototype in seconds with ultimate components and drag drop interface with integrated one click design system. Build mobile app wireframes in minutes from a library of 50+ elements and blocks.

Button UI Kit
The Button UI Kits is a comprehensive design resource exclusively available in Figma. It comprises over 700+ collections, complete with a Design System & style guide, Autolayout Support, Easily Drag & Drop and five different Variations. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app experience.

SaaS Website Kit
The SaaS Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a saas website. With 20+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

UI/UX Case Study Template
The UI/UX Case Study Website Template is a versatile design resource created specifically for Figma. It includes wireframes, and a style guide, providing a comprehensive solution for designing a case study website template. With 4 sections, you'll have everything you need to create the essential sections of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This template will expedite your design process and help you create a visually appealing and user-friendly case study website.

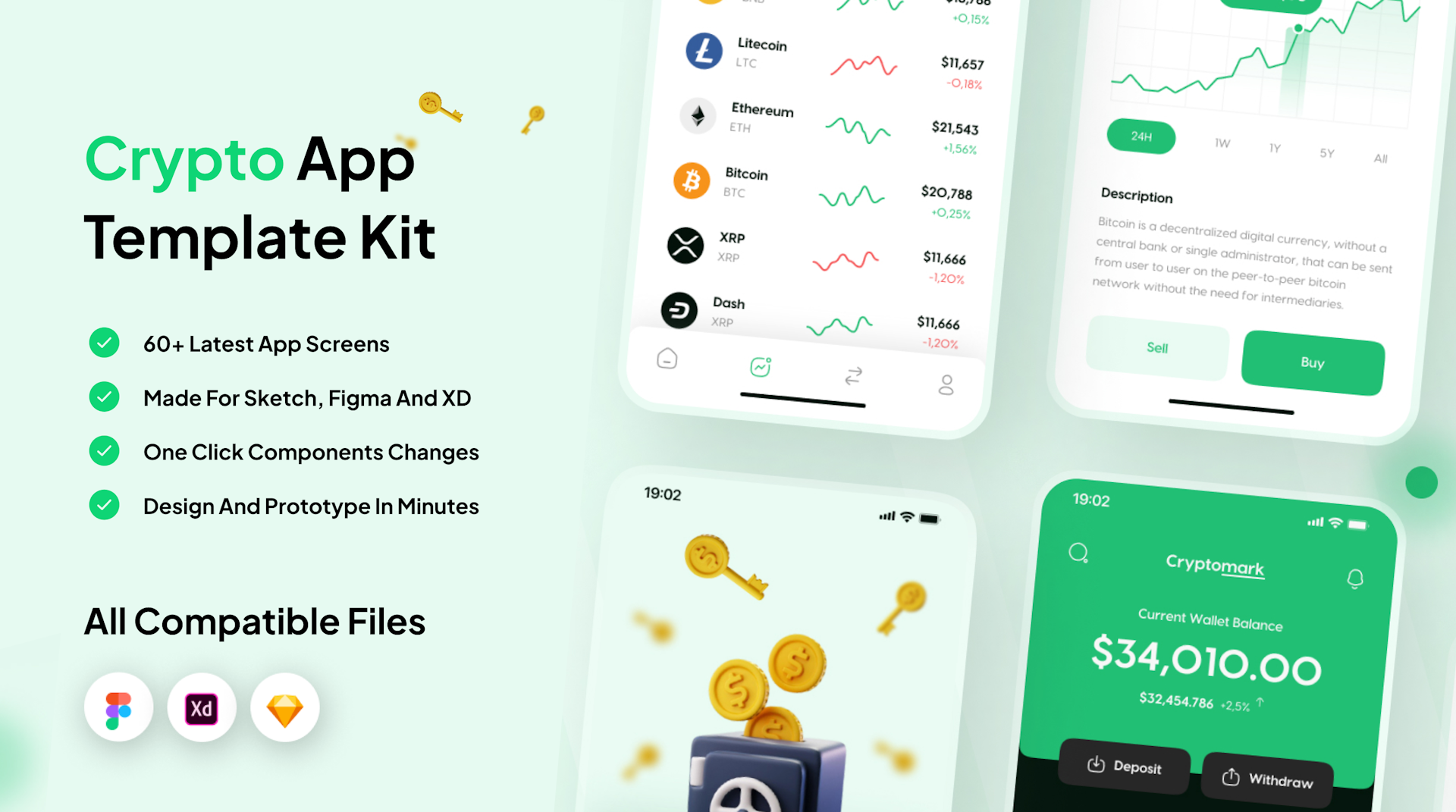
Crypto App UI Kit
The Crypto App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for crypto, wallet and more apps. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design.

Online Meeting SaaS Tool
The Online Meeting SaaS is a Figma design resource that includes 20+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for online meeting, calendar booking, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project. Includes light and dark version!

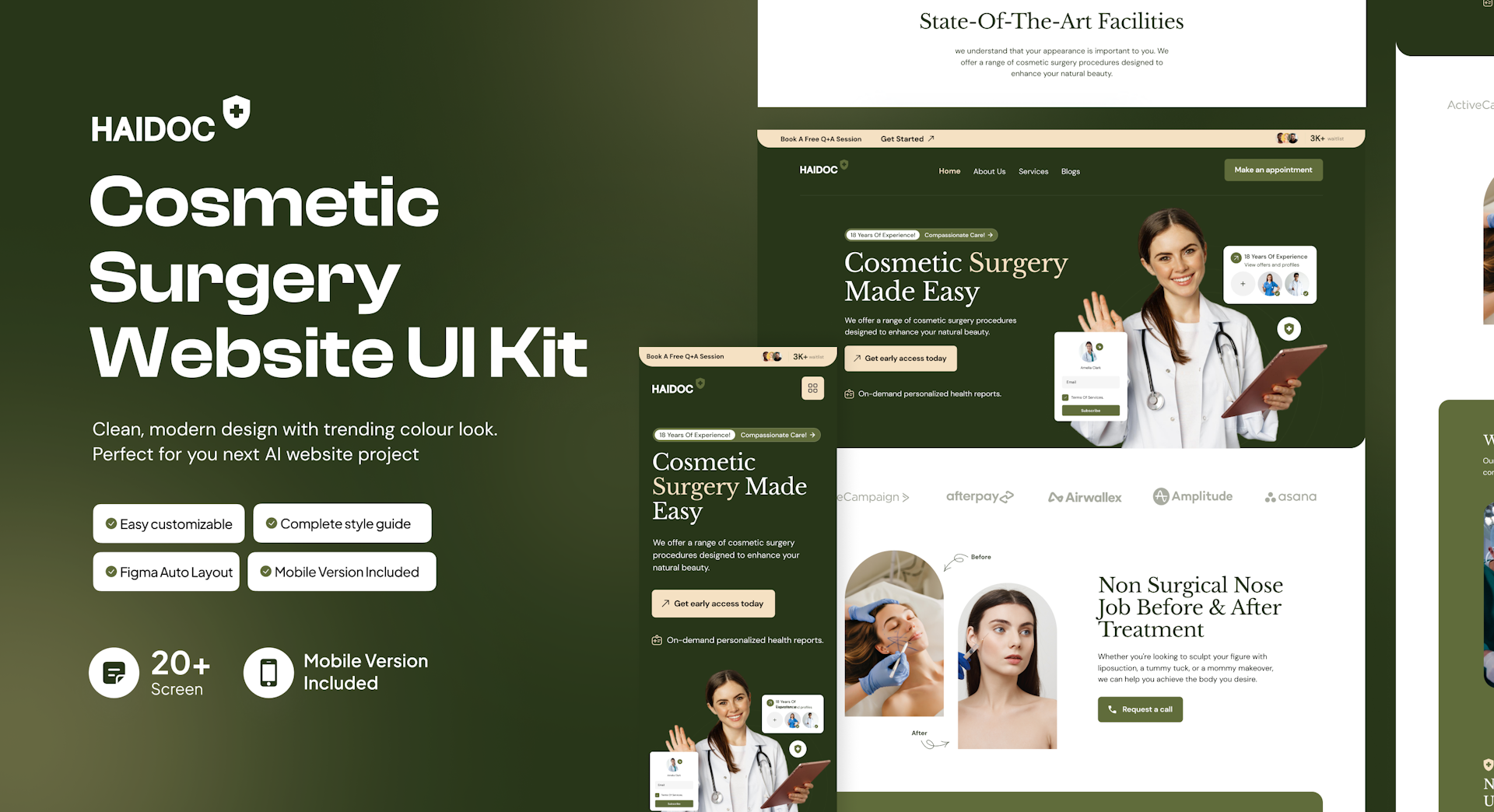
Health Care Website Kit
The Health Care Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a health care ui kit website. With 20+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

Social Media Ads UI Kit
The Social Media UI Kit is a versatile design resource created specifically for Figma. It includes social media marketing ads, and a style guide, providing a comprehensive solution for designing social ads. With 50+ screens you'll have everything you need to create the Social Media Ads like Facebook Marketing Ads, Twitter Marketing ads, Google Marketing Ads & LinkedIn Marketing ads. The UI kit offer a solid foundation for the layout and structure of each page or screens, while the style guide & typography ensures consistency in design elements throughout the ads. This kit will expedite your design process and help you create a visually appealing and user-friendly marketing ads.

Input Fields Components UI Kit
The Input Fields Components UI Kits is a comprehensive design resource exclusively available in Figma. It comprises over 640+ collections, complete with a Design System & style guide, Autolayout Support, Easily Drag & Drop and 640 different Variations. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app & website experience.

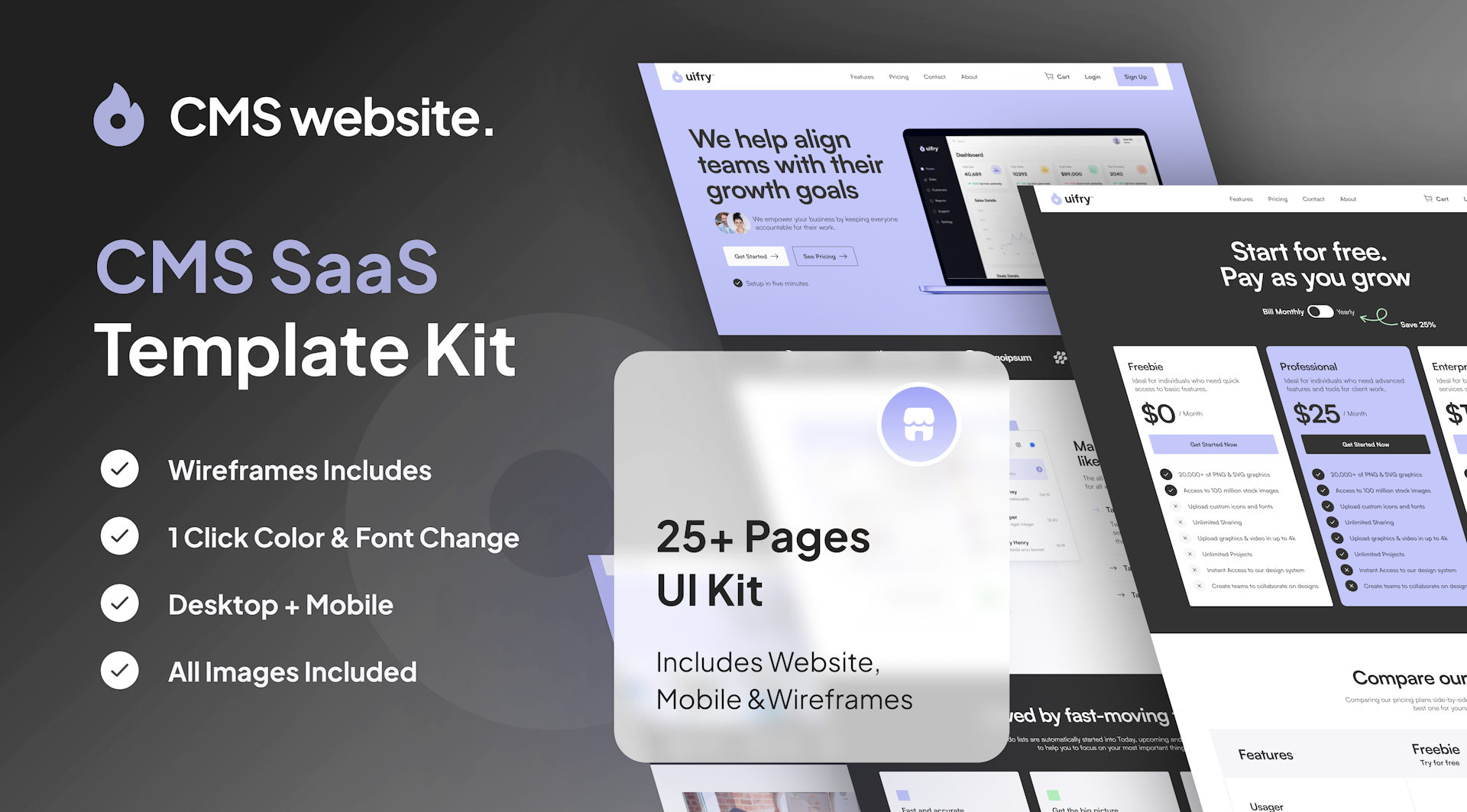
CMS SaaS Website Kit
The CMS SaaS Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a saas, cms or software website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly saas, cms or software websites.

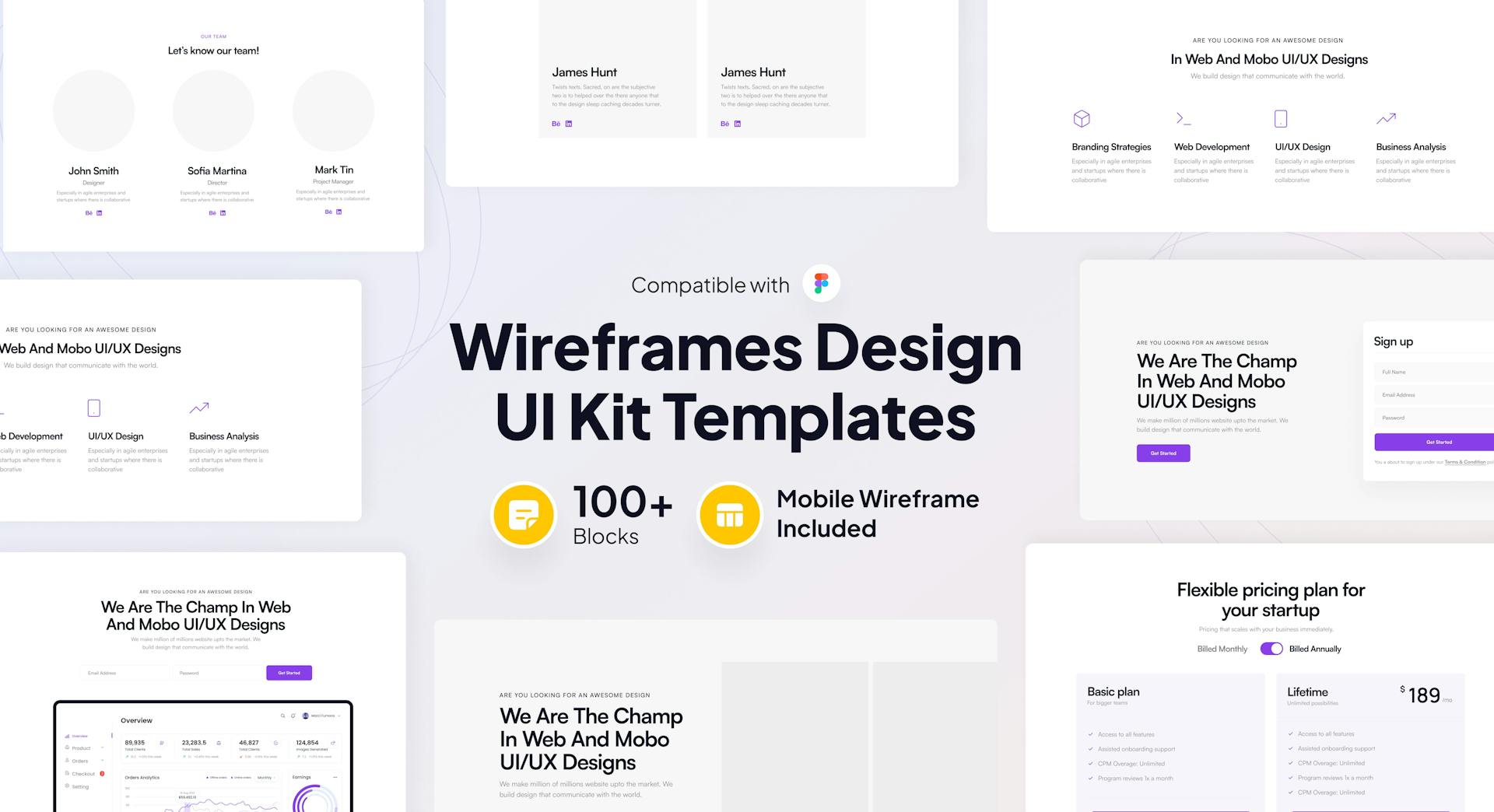
Wireframe Design UI Kit
The Wireframe Design UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a wireframe ui kit. With 150 screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

Nova Framer App Wireframe Kit
Nova App - Multipurpose 95 App Wireframe Screens - Prototype in seconds with ultimate components and 95 app screens ranging from dashboard, login to profiles and charts. Build app wireframes in minutes from a library of 95 layouts and components. 9 Amazing Most Used Categories for any type on app design (Sign, Sign Up, OPT Code, Walkthroughs, Menus, Profiles, Dashboard, Search, Chat, Ecommerce, Charts, Data Analytics )

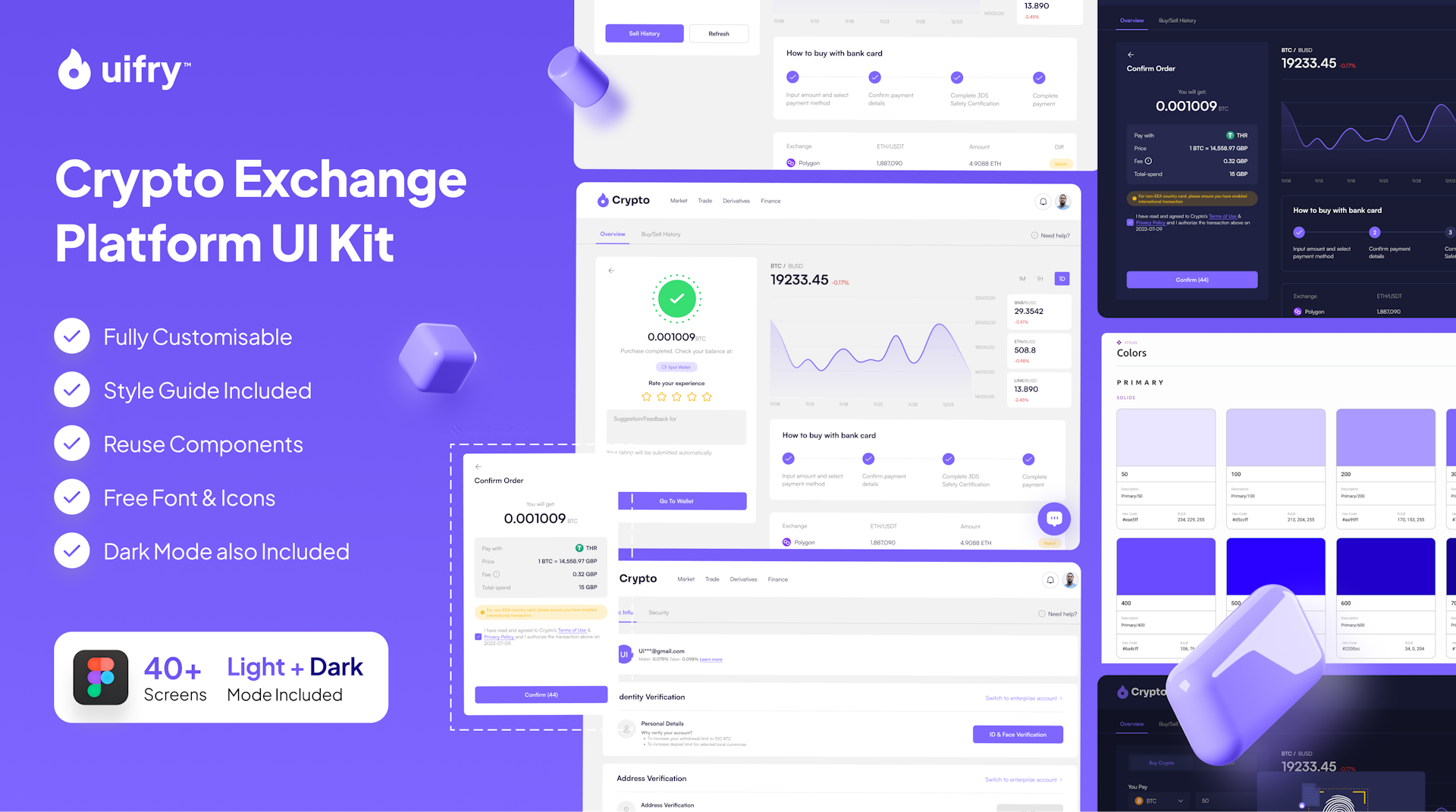
Crypto Exchange Platform UI Kit
The Crypto Exchange Platform UI Kit is a comprehensive design resource available exclusively in Figma. It features over 30 screens and includes both light and dark mode options. With this UI kit, designers can swiftly create visually appealing and functional interfaces for crypto exchange platforms, streamlining the design process and facilitating the development of efficient and versatile crypto exchange UI designs.

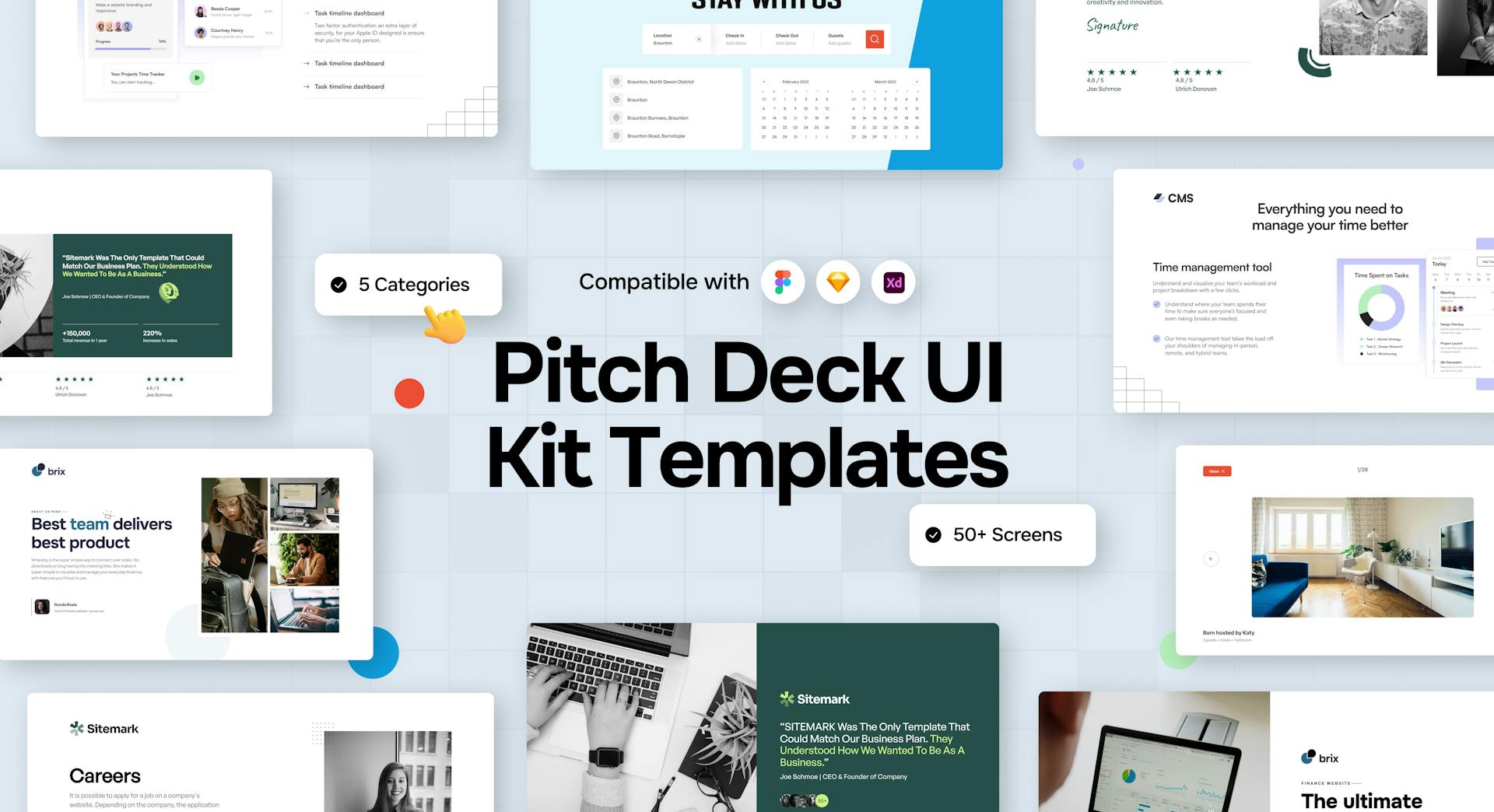
Pitch Deck UI Kit Template
The Pitch Deck UI Kit Template is a versatile design resource created specifically for Figma. It includes style guide, providing a comprehensive solution for designing a pitch deck template ui kit with 50 screens included Travel Booking Templates, Business Templates,Finance Templates, Ecommerce Templates & CMS Templates. Pitch deck is a brief presentation that gives potential investors or clients an overview of your business plan, products, services and growth traction. This pitch deck is a visual presentation that tells the story of a business to persuade and engage potential investors.

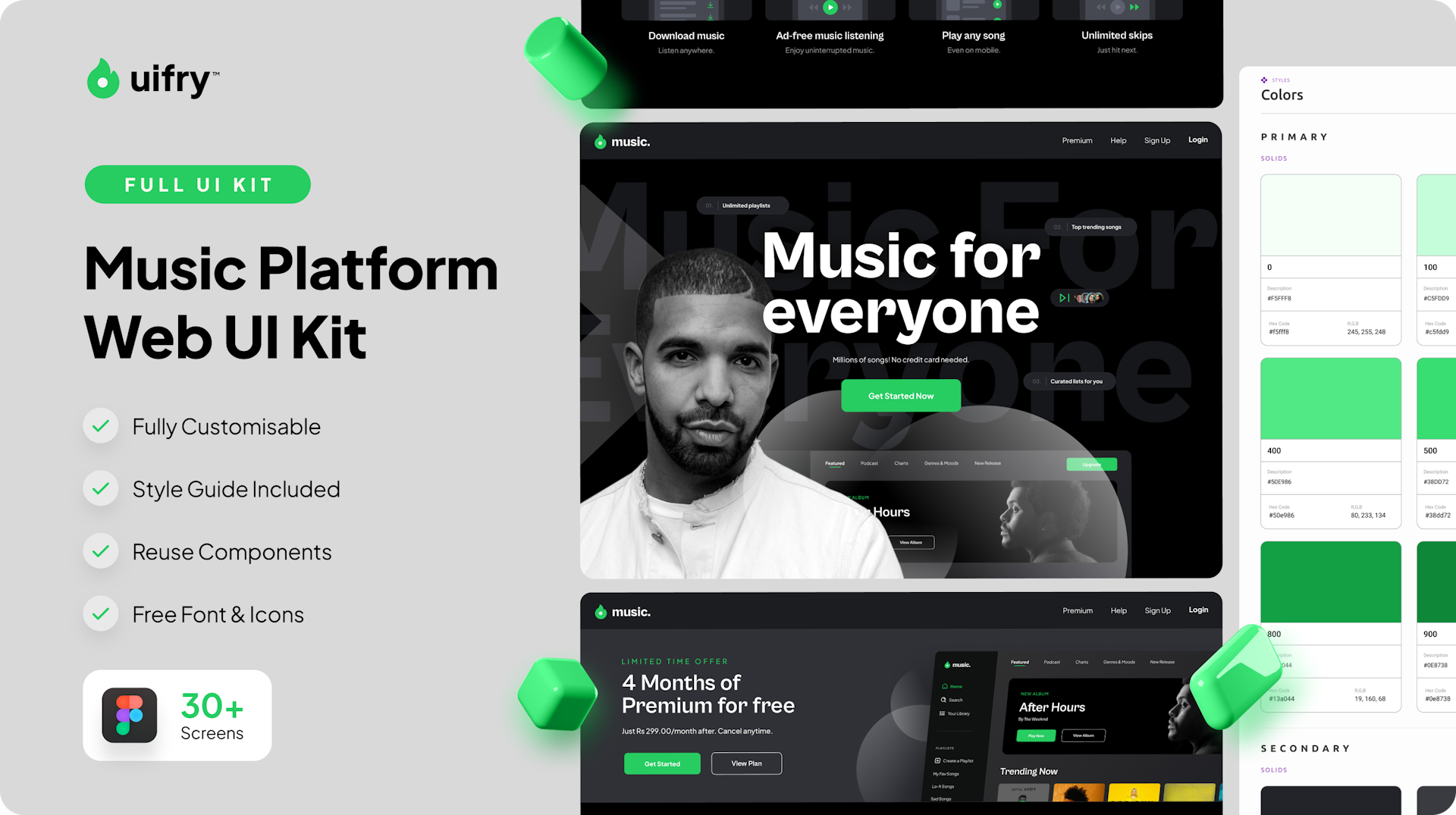
Music Platform Web UI Kit
The Music Web UI Kit is a Figma design resource that includes 30+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for music platform project, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project.

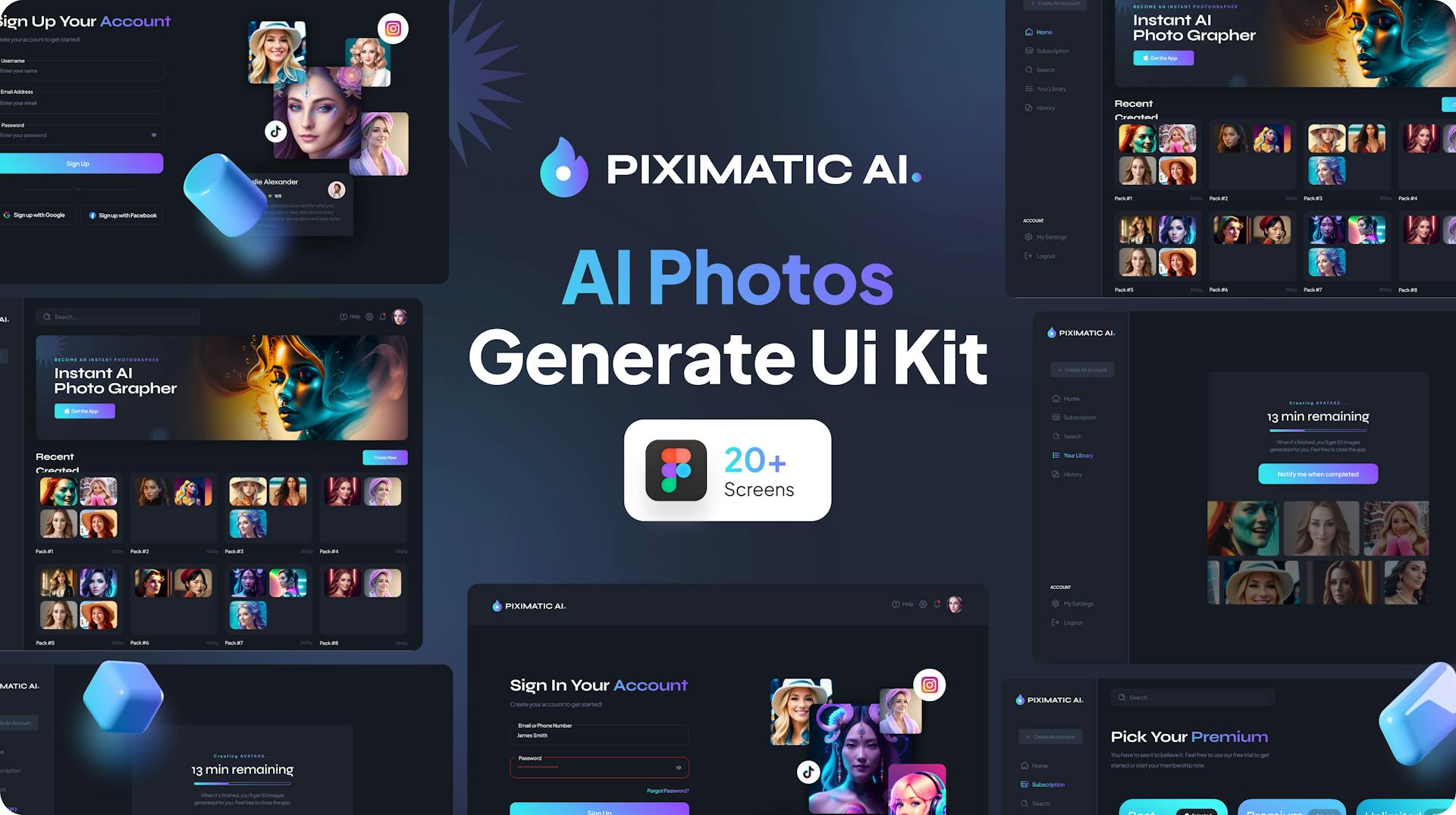
AI Photos Website UI Kit
The AI Photos Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a AI Photos website. With 25 screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

Design Tool (Starter ) UI Kit
The Design Tool UI Starter Kit is a Figma design resource that includes 15 screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for a design tool project, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project.

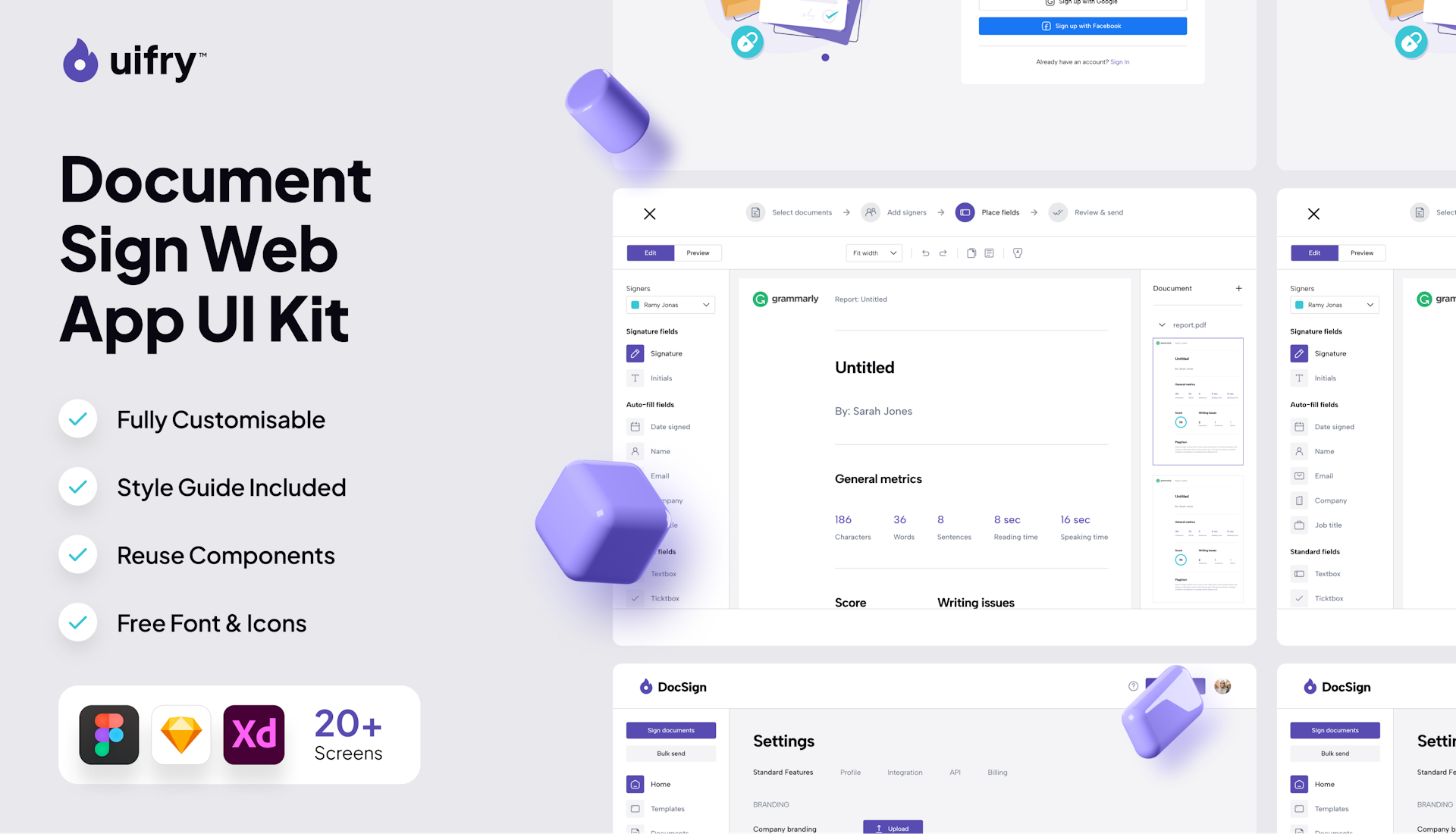
Document Sign Platform UI Kit
The Document Sign SaaS Platform kit is a Figma design resource that includes 20+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their document signature or any saas design tool allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project. Includes light and dark version!

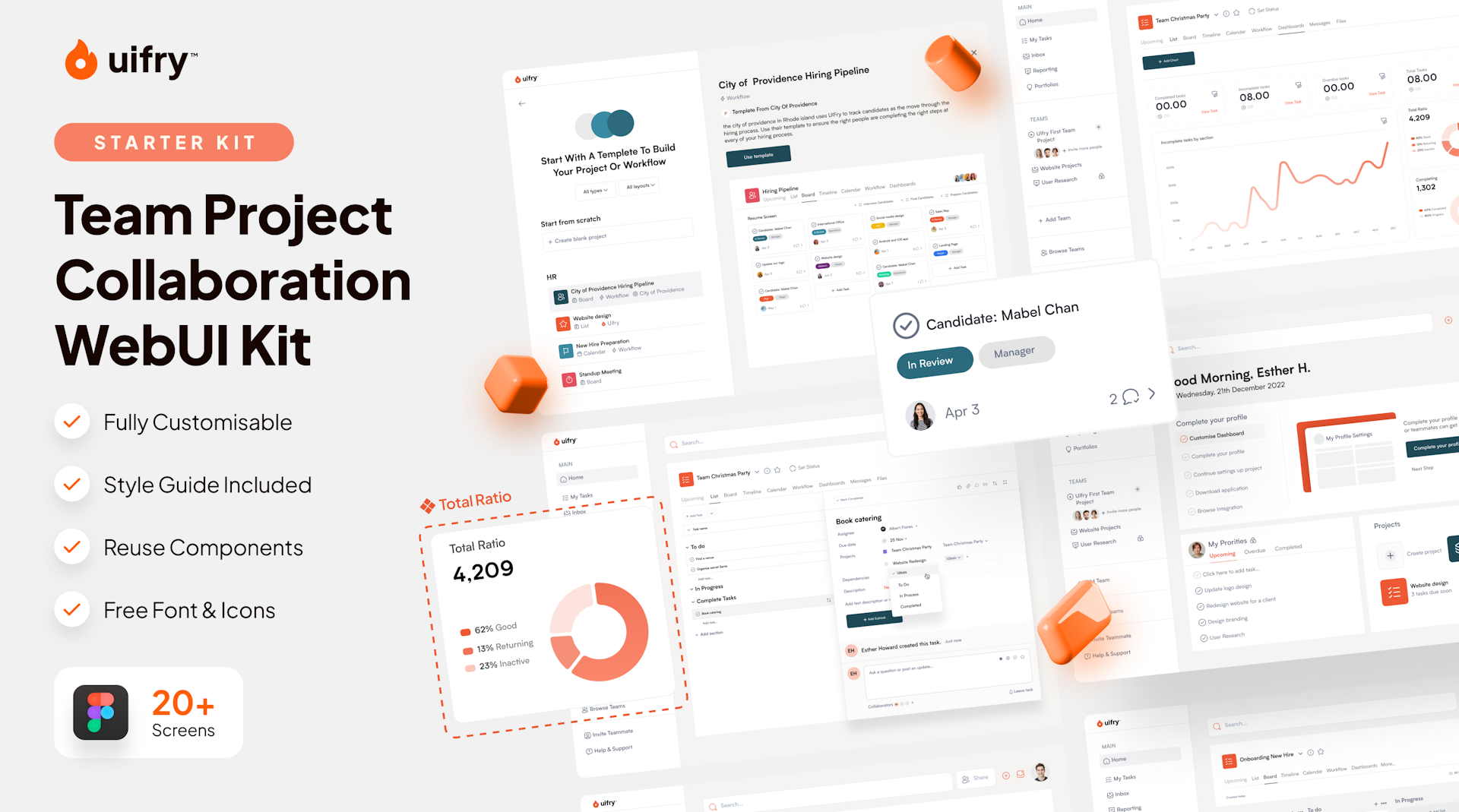
Team Collaboration Starter Kit
The Team Collaboration Starter Kit is a Figma design resource that includes 20+ screens, a component library, and a style guide. It provides designers with a foundation to kickstart their projects for a project management saas project, allowing them to quickly create a consistent and visually appealing user interface. The kit offers a selection of essential screens and a comprehensive set of reusable components, making it easier to maintain design consistency throughout the project.

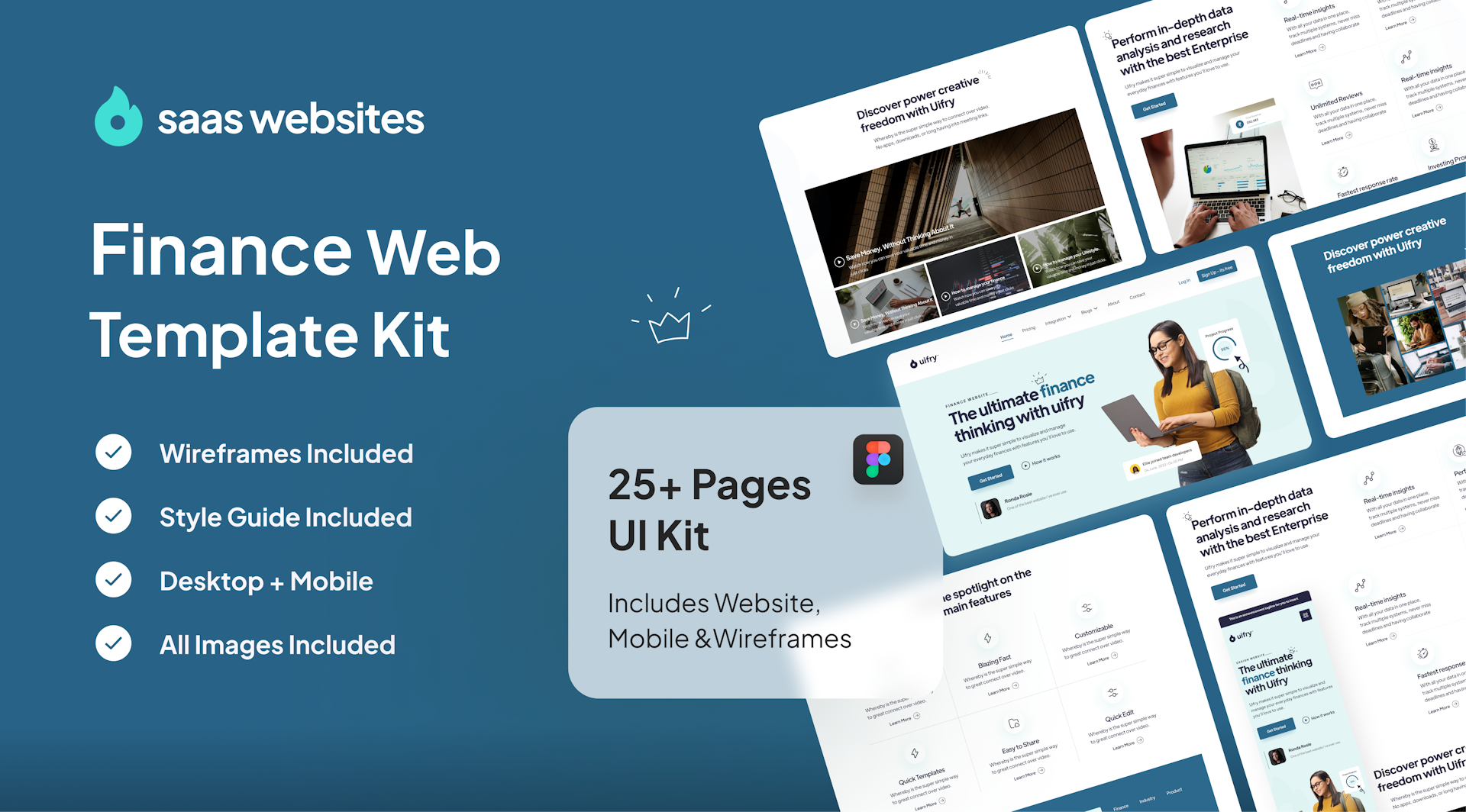
Finance Website Kit
The Finance Business Website Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 25+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly finance website.

Food Delivery App UI Kit
The Food Delivery App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for food delivery applications. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless food delivery app experience.

SaaS Website UI Kit
The SaaS Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes,and a style guide, providing a comprehensive solution for designing a SaaS website. With 10 pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly SaaS website.

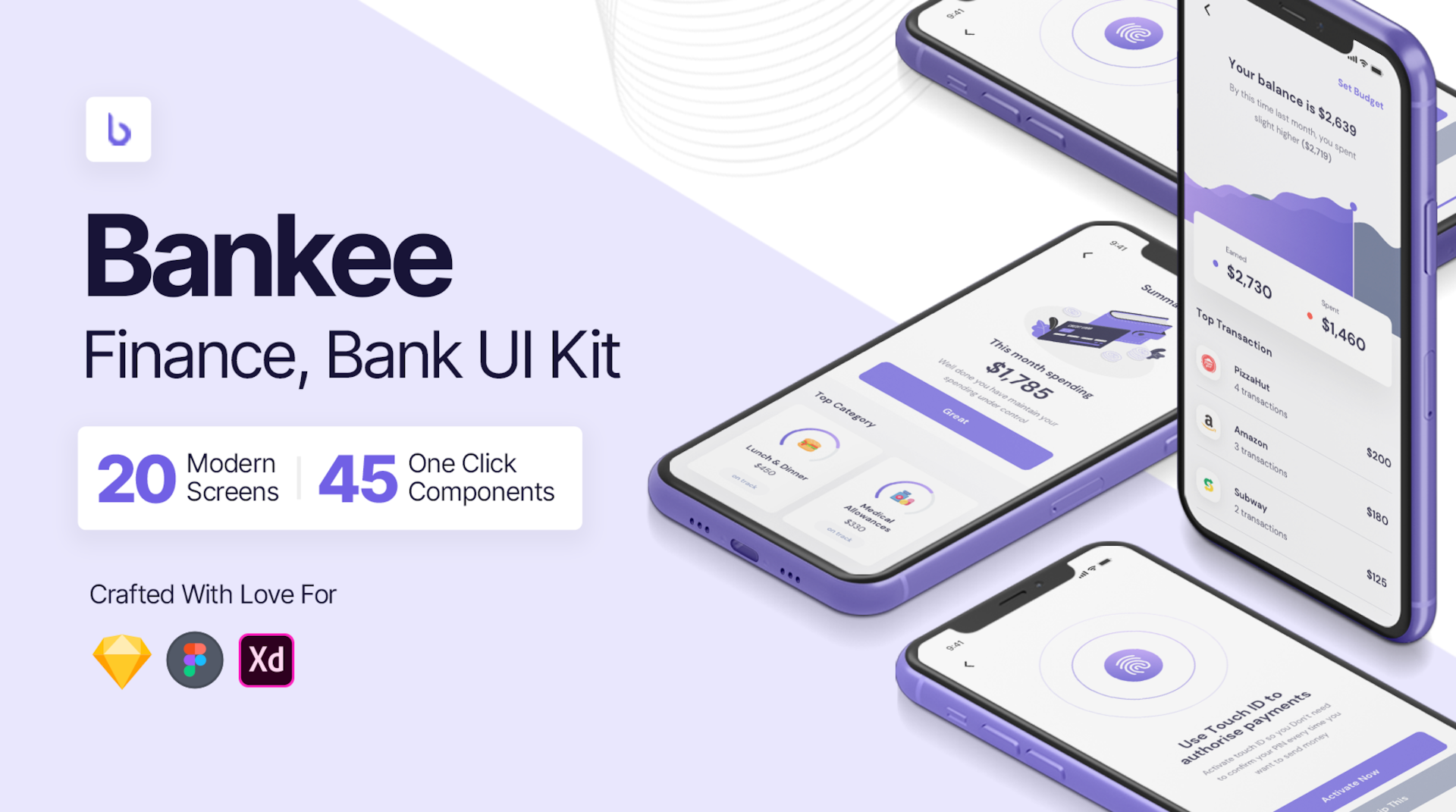
Bankee Bank App UI Kit
The Bankee App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for banking, wallet and more apps. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design.

Above the Fold UI Kit
Above the Fold UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing an app or Websites. With 30+ pages & Screens, you'll have everything you need to create the essential pages and screens of your website and app.The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website and app. This kit will expedite your design process and help you create a visually appealing and user-friendly app and website.

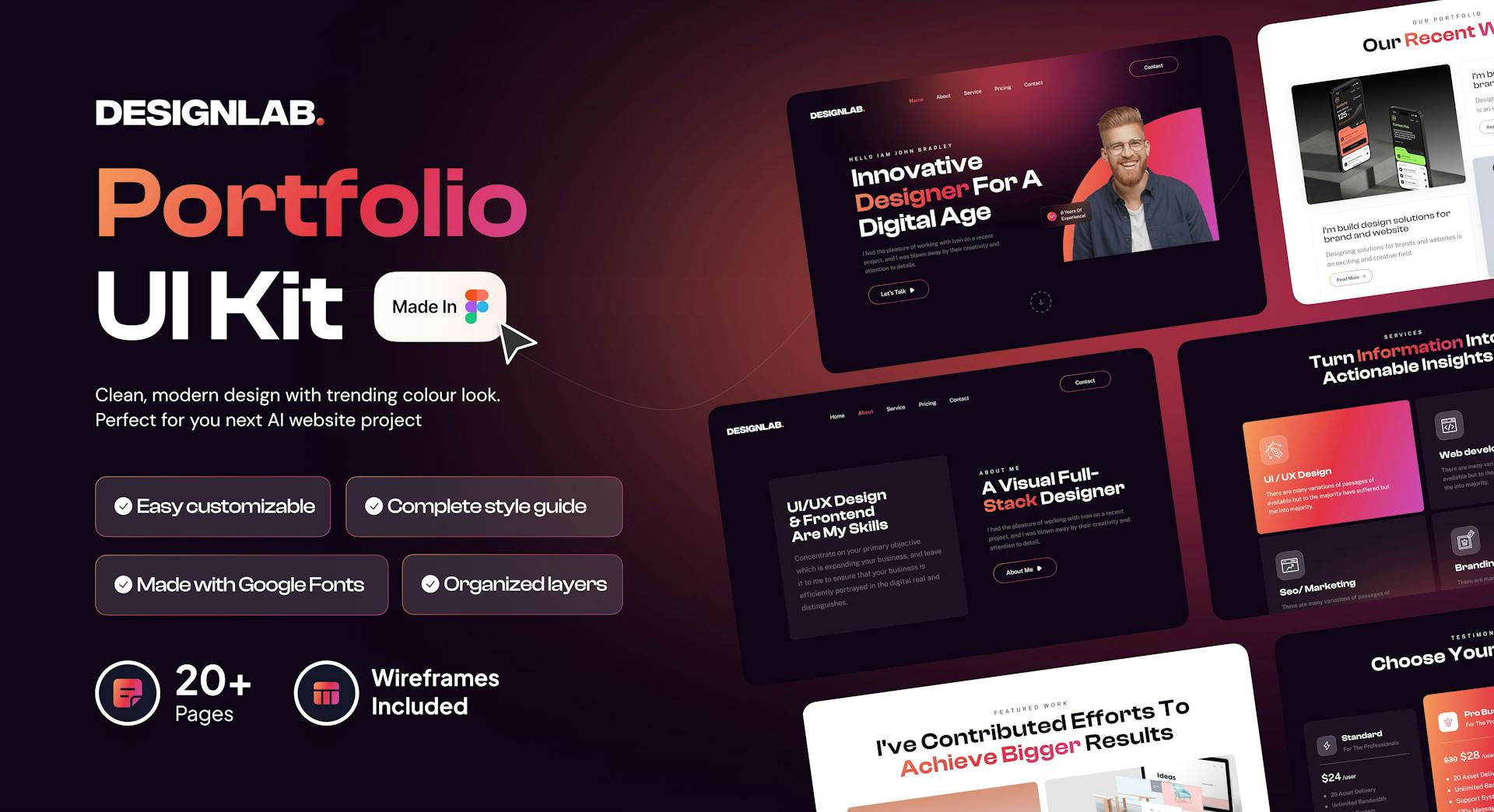
Portfolio Website UI Kit
The Portfolio Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 20+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly portfolio website.

Product Page UI Kit
The Product page UI Kit is a versatile design resource created specifically for Figma. It include a style guide, providing a comprehensive solution for designing a product page website. With 20 screens. The pages offer a solid foundation for the layout and structure of product page, while the style guide ensures consistency in design elements throughout the product page of website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

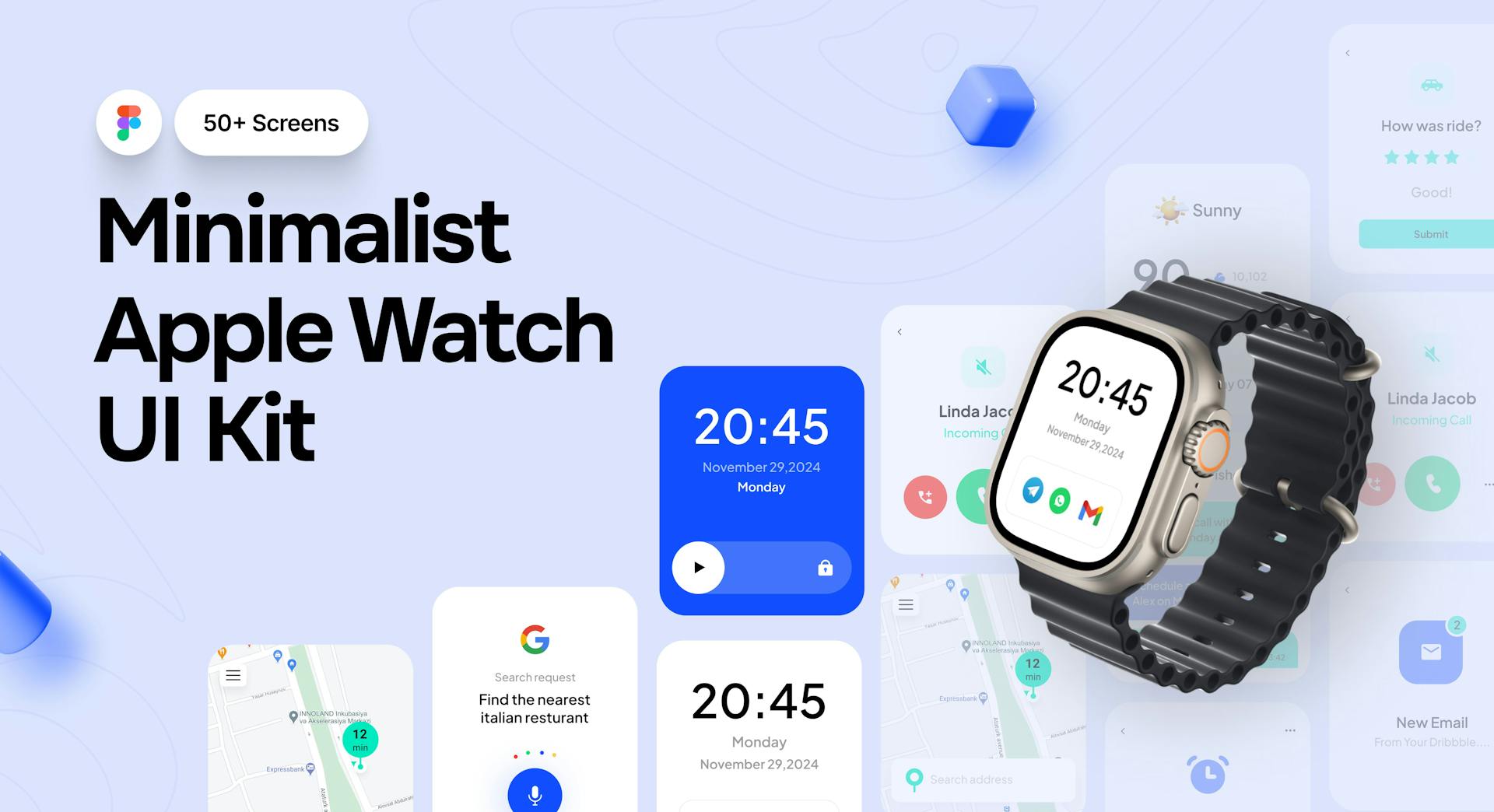
Apple Watch UI Kit
The Apple Watch UI Kits is a comprehensive design resource exclusively available in Figma. It comprises over 50+ collections, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly watch kit. The pre-designed collections, along with the included style guide and components, pixel perfect, organised layers, full editable & free fonts ensure design consistency and expedite the development process for a seamless watch ui experience.

AI Photos App UI Kit
The AI app UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 30 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for AI related photo apps. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design experience.

Prime Wireframe Desktop and Mobile
Prime Wireframe Desktop and Mobile Drag & Drop Kit. Prototype in seconds with ultimate components and drag drop interface with integrated one click design system. Build desktop and mobile wireframes in minutes from a library of 150+ elements and blocks.)

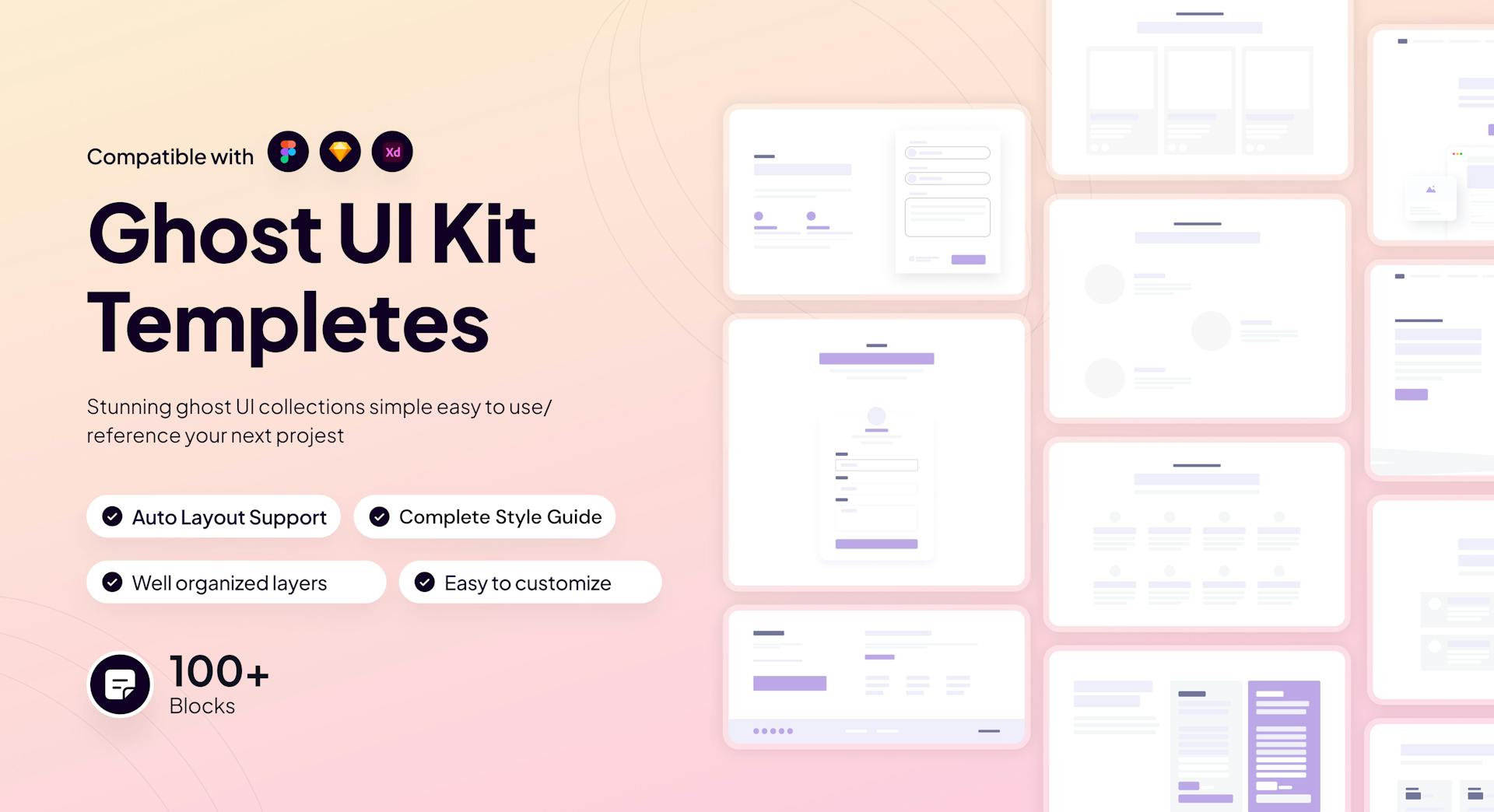
Ghost UI Kit
The Ghost UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 100+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.