UI Templates
Single AssetsUI UX Kits
Complete KitsBriefs
Practice Like A ProStyles Guides
Colors With TypeJobs
100% Remote Jobs
SaaS Website UI Kit
The SaaS Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes,and a style guide, providing a comprehensive solution for designing a SaaS website. With 10 pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly SaaS website.

Financial Management Dashboard - UI Kit
The Financial Management Dashboard - UI Kit a comprehensive design resource exclusively available in Figma. It comprises over 10 screens, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for financial management websites. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless design experience.

Base App UI Kit
The Base App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 100 screens, With this kit, designers can swiftly create visually appealing and user-friendly interfaces for read, write share his/her thought at apps and more. The pre-designed screens, ensure design consistency and expedite the development process for a seamless base app experience.

SaaS Website UI Kit
The SaaS Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a SaaS website. With 20 pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly SaaS website.

Delivery App UI Kit
The Delivery App UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 50+ screens, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for delivery app. The pre-designed screens, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless delivery app experience.

E-Commerce Mega Menu UI Kit
The E-commerce Mega Menu UI Kit is a versatile design resource created specifically for Figma. It includes mobile and website versions, and a style guide, providing a comprehensive solution for designing an app or website. With 10 e-commerce mega menu kit. The UI kit offer a solid foundation for the layout and structure of each menu of pages or screens, while the style guide ensures consistency in design elements throughout the website and an app. This kit will expedite your design process and help you create a visually appealing and user-friendly website or an app.

Product Packaging UI Kit
The Product Packaging UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a finance website. With 20+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly Product Packaging website.

Payment & Shopping Card UI Kit
The Payment & Shopping Card UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 50+ collections, complete with a style guide and components for both dark and light modes. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless app & Web experience.

Abstract Shapes Logos UI Kit
The Abstract Shapes Logos Set is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites and apps. With 200+ logos, you'll have everything you need to create the essential logos of your website and apps. This Logo set will expedite your design process and help you create a visually appealing and user-friendly website.

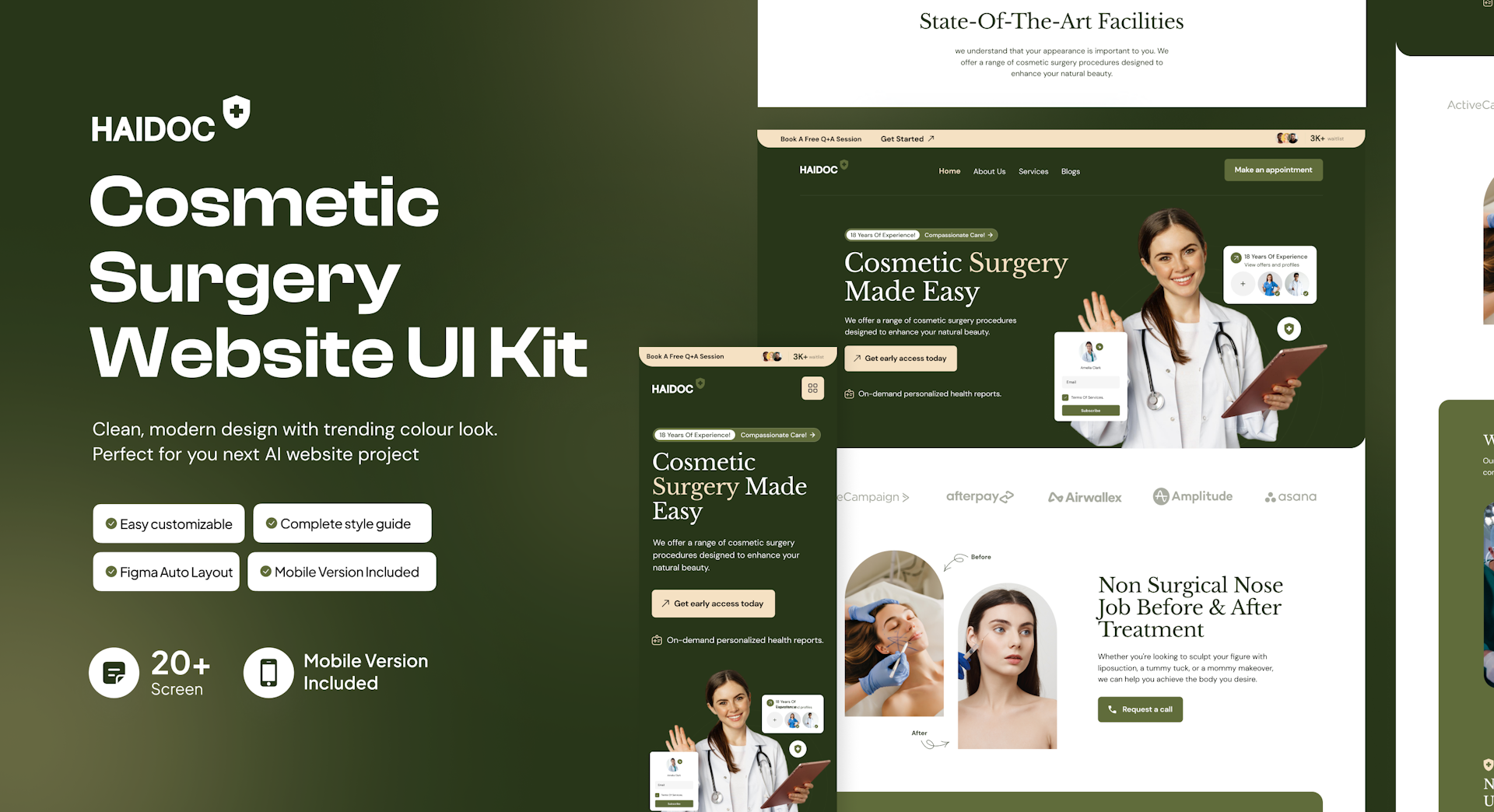
Health Care Website Kit
The Health Care Website UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a health care ui kit website. With 20+ screens, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

Glass Effect Icons Set
The Glass Effect Icons Set is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites and apps. With 800+ icons, you'll have everything you need to create the essential nav bar of your website and apps. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

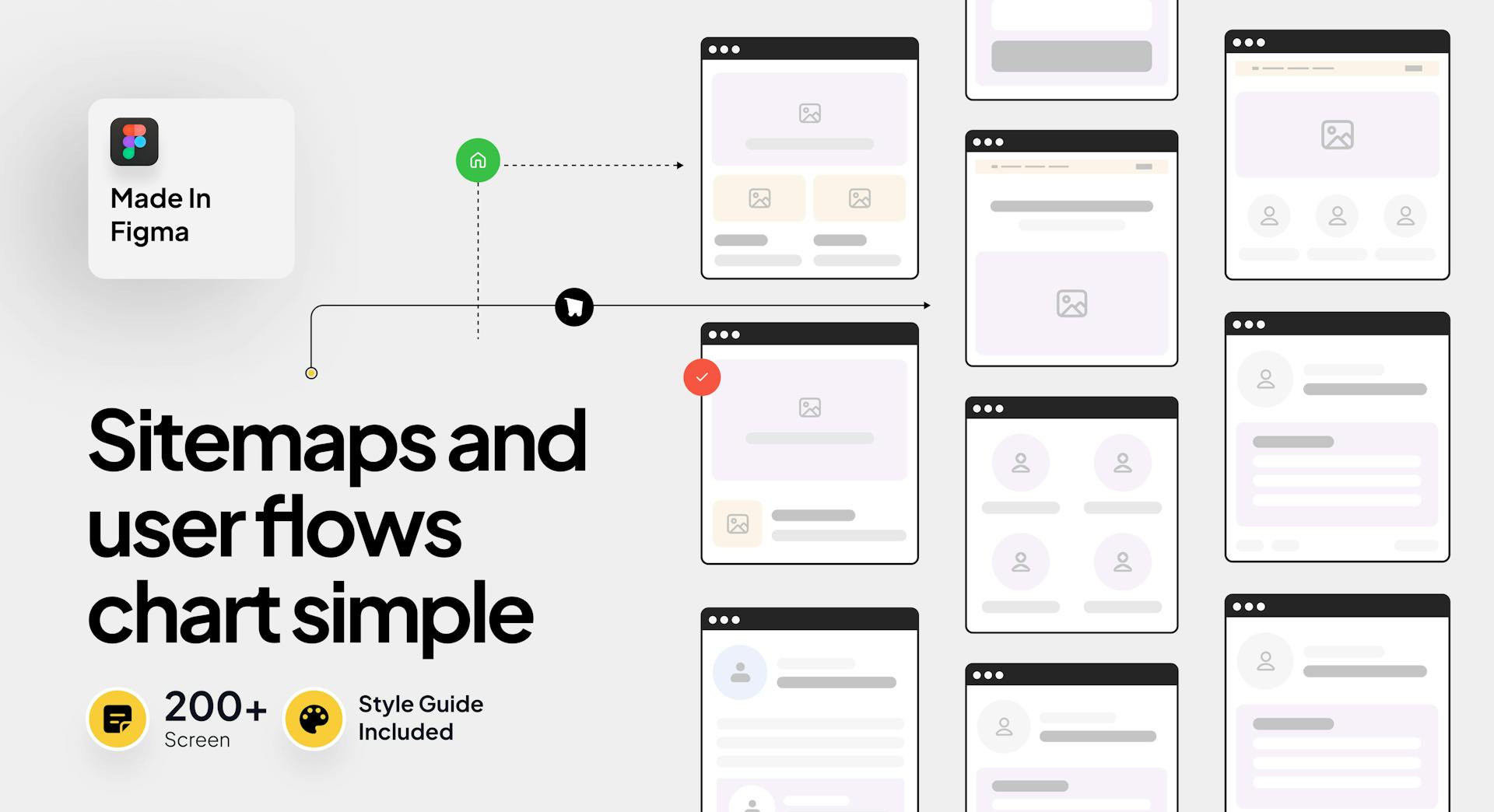
User Flow UI Kit
The User Flow UI Kit is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites. With 200+ screens, you'll have everything you need to create the essential user flow of your website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

Navigation Bar UI Kit
The Navigation Bar UI Kit is a versatile design resource created specifically for Figma. It providing a comprehensive solution for designing websites. With 50+ navigation bar, you'll have everything you need to create the essential nav bar of your website. This kit will expedite your design process and help you create a visually appealing and user-friendly website.

Social Media Ads UI Kit
The Social Media UI Kit is a versatile design resource created specifically for Figma. It includes social media marketing ads, and a style guide, providing a comprehensive solution for designing social ads. With 50+ screens you'll have everything you need to create the Social Media Ads like Facebook Marketing Ads, Twitter Marketing ads, Google Marketing Ads & LinkedIn Marketing ads. The UI kit offer a solid foundation for the layout and structure of each page or screens, while the style guide & typography ensures consistency in design elements throughout the ads. This kit will expedite your design process and help you create a visually appealing and user-friendly marketing ads.

Ultimate Figma Design System V1
The Ultimate Figma Design System V1 UI Kit is a Figma design resource that includes Buttons, Avatars,Dropdown, Shadow, Alert, Pagination, List items, Search, Tables, Tab, Badges,Media Mockups, Social Media,Brand Logo, Spacing, Margins & Padding Guidelines, Empty States,Pop up, Components, Progress Indicators, Tool Tip,Loaders,Mobile & desktop Logos & Headers. It provides designers with a foundation to kickstart their projects for a design tool project, allowing them to quickly create a consistent and visually appealing user interface. The Design System 1.0 offers a selection of essential systems and a comprehensive set of components and proper guidelines,making it easier to maintain design consistency throughout the project.

Product Page UI Kit
The Product page UI Kit is a versatile design resource created specifically for Figma. It include a style guide, providing a comprehensive solution for designing a product page website. With 20 screens. The pages offer a solid foundation for the layout and structure of product page, while the style guide ensures consistency in design elements throughout the product page of website. This kit will expedite your design process and help you create a visually appealing and user-friendly websites.

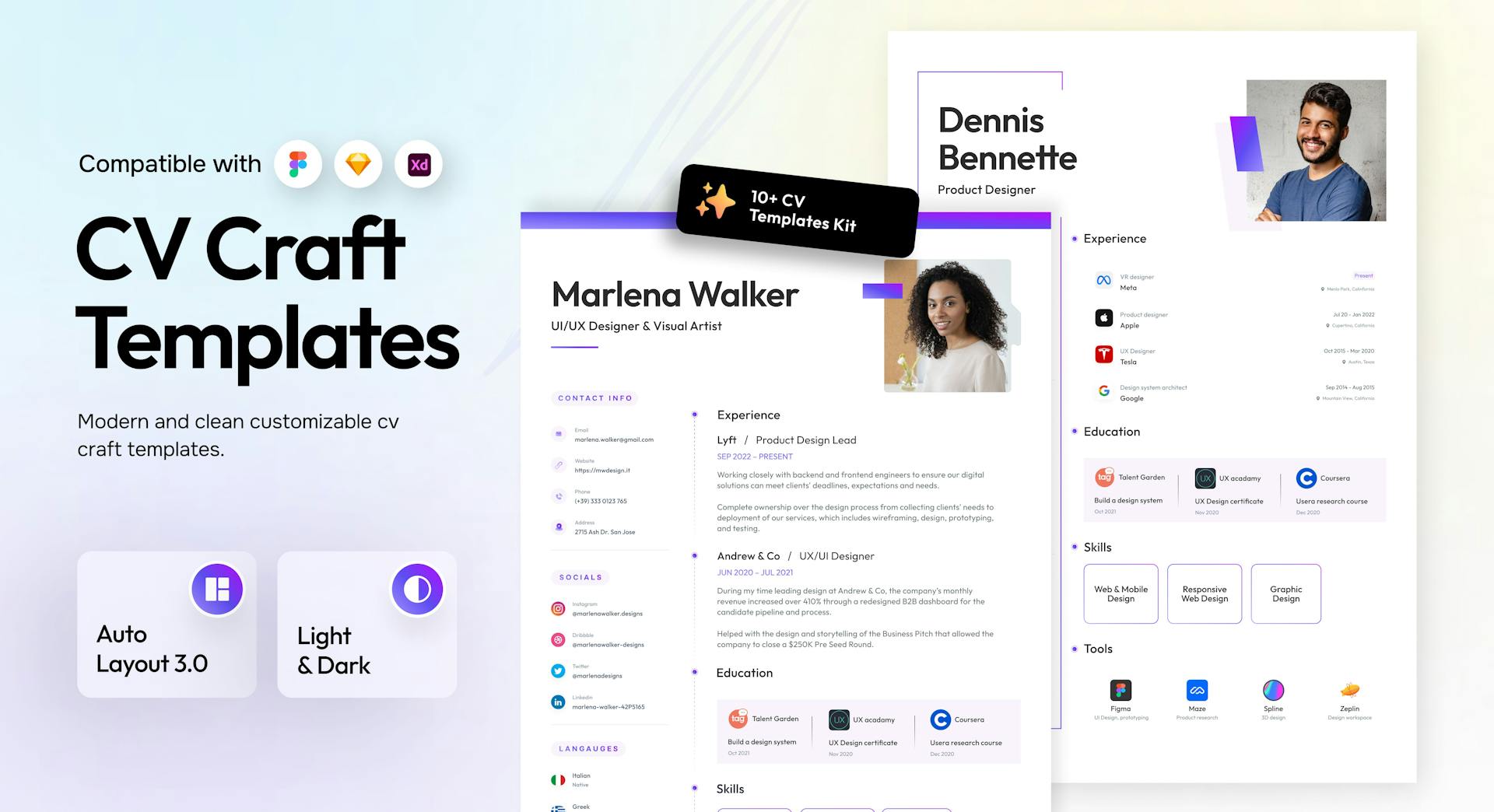
Resume Templates UI Kit
The Resume Template UI Kit is a comprehensive design resource exclusively available in Figma,Sketch & XD. It comprises over 16 collections, complete with style guide, component, autolayout, dark & light mode. With this kit, designers can swiftly create visually appealing and user-friendly resumes.

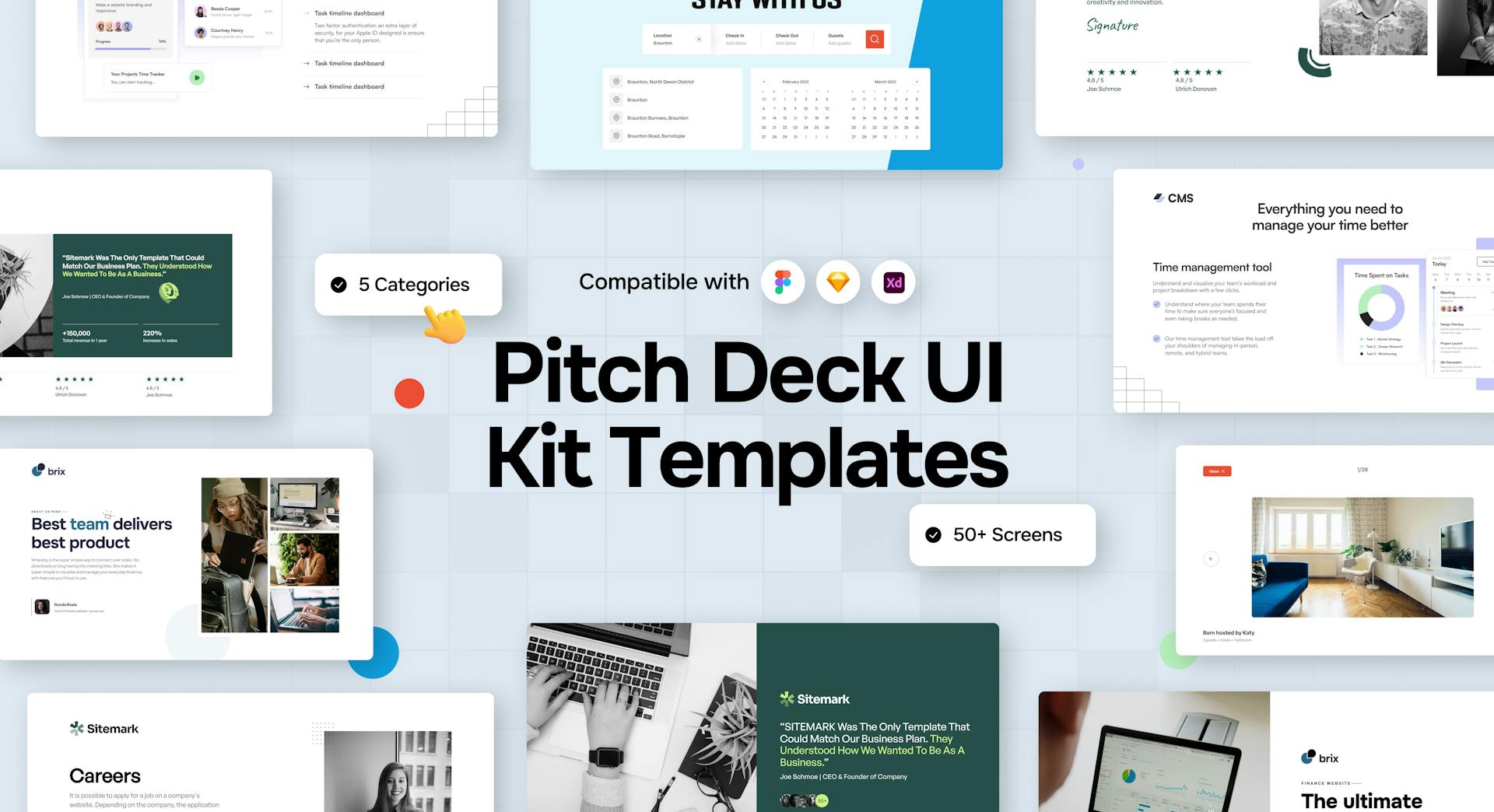
Pitch Deck UI Kit Template
The Pitch Deck UI Kit Template is a versatile design resource created specifically for Figma. It includes style guide, providing a comprehensive solution for designing a pitch deck template ui kit with 50 screens included Travel Booking Templates, Business Templates,Finance Templates, Ecommerce Templates & CMS Templates. Pitch deck is a brief presentation that gives potential investors or clients an overview of your business plan, products, services and growth traction. This pitch deck is a visual presentation that tells the story of a business to persuade and engage potential investors.

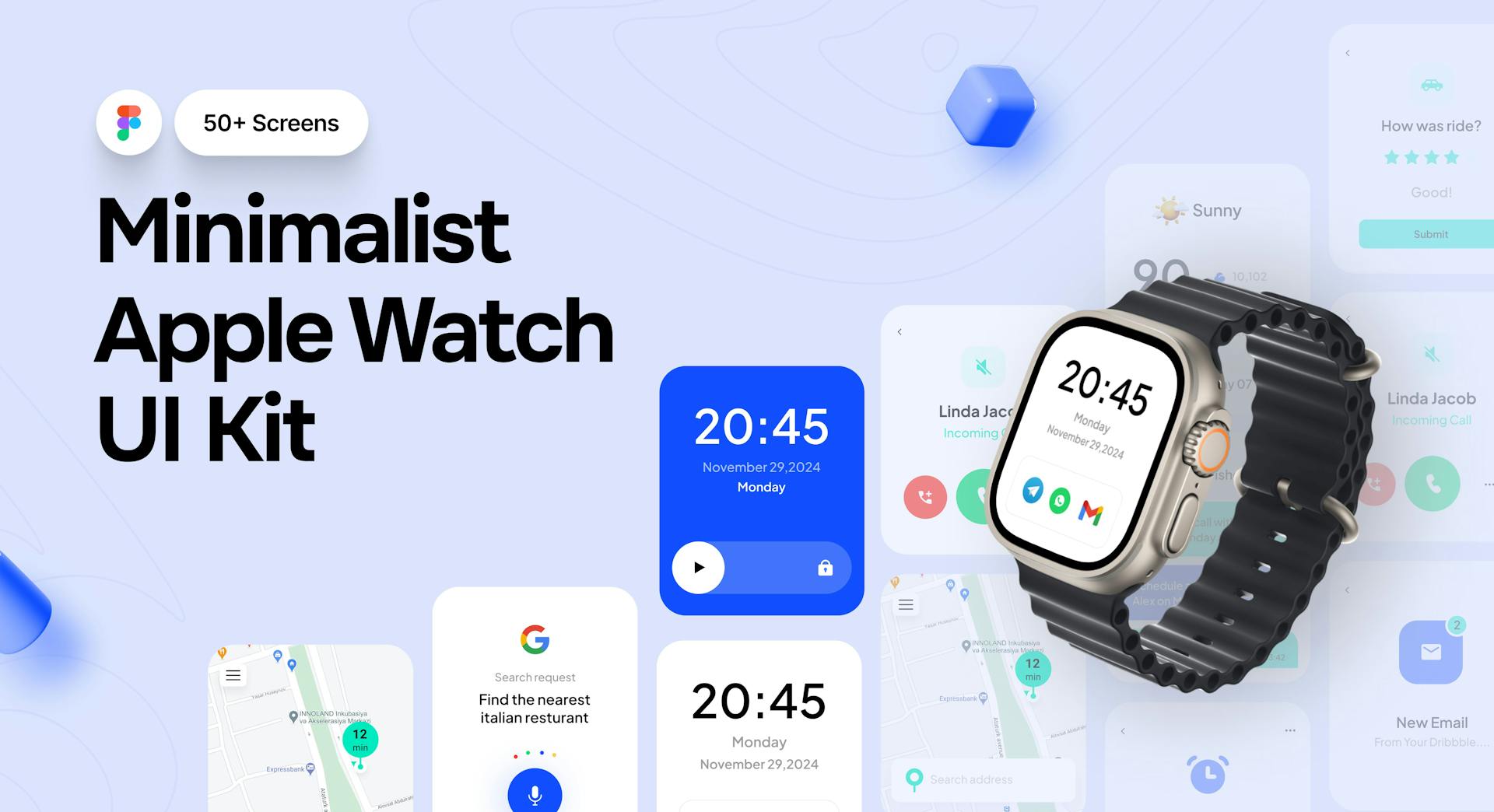
Apple Watch UI Kit
The Apple Watch UI Kits is a comprehensive design resource exclusively available in Figma. It comprises over 50+ collections, complete with a style guide and components. With this kit, designers can swiftly create visually appealing and user-friendly watch kit. The pre-designed collections, along with the included style guide and components, pixel perfect, organised layers, full editable & free fonts ensure design consistency and expedite the development process for a seamless watch ui experience.

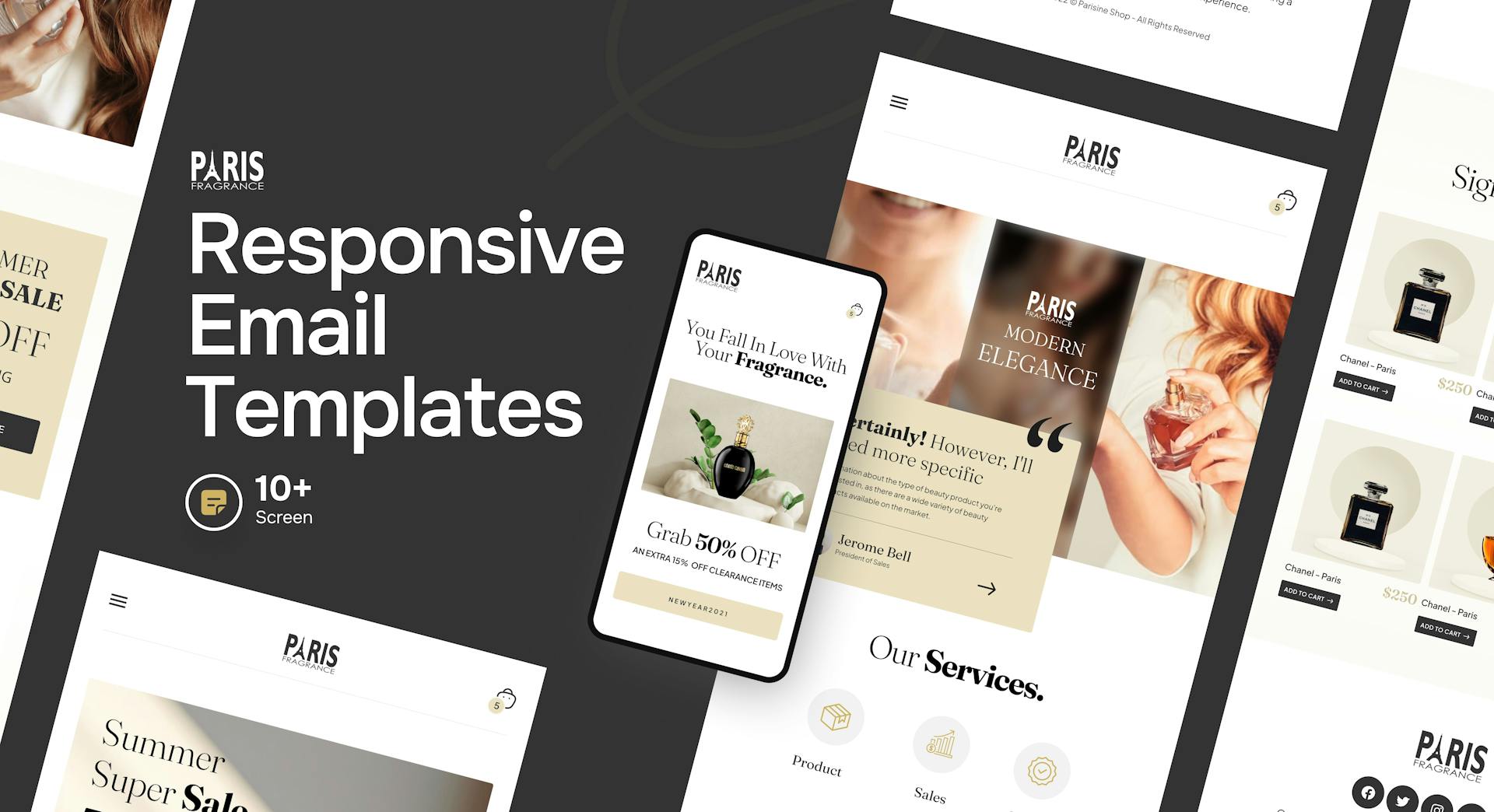
Email Templates UI Kit
The Email Template UI Kit is a comprehensive design resource exclusively available in Figma,Sketch & XD. It comprises over 10 collections, complete with Home, Services, About, Collection & Sale pages. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and websites. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless apps & websites experience.

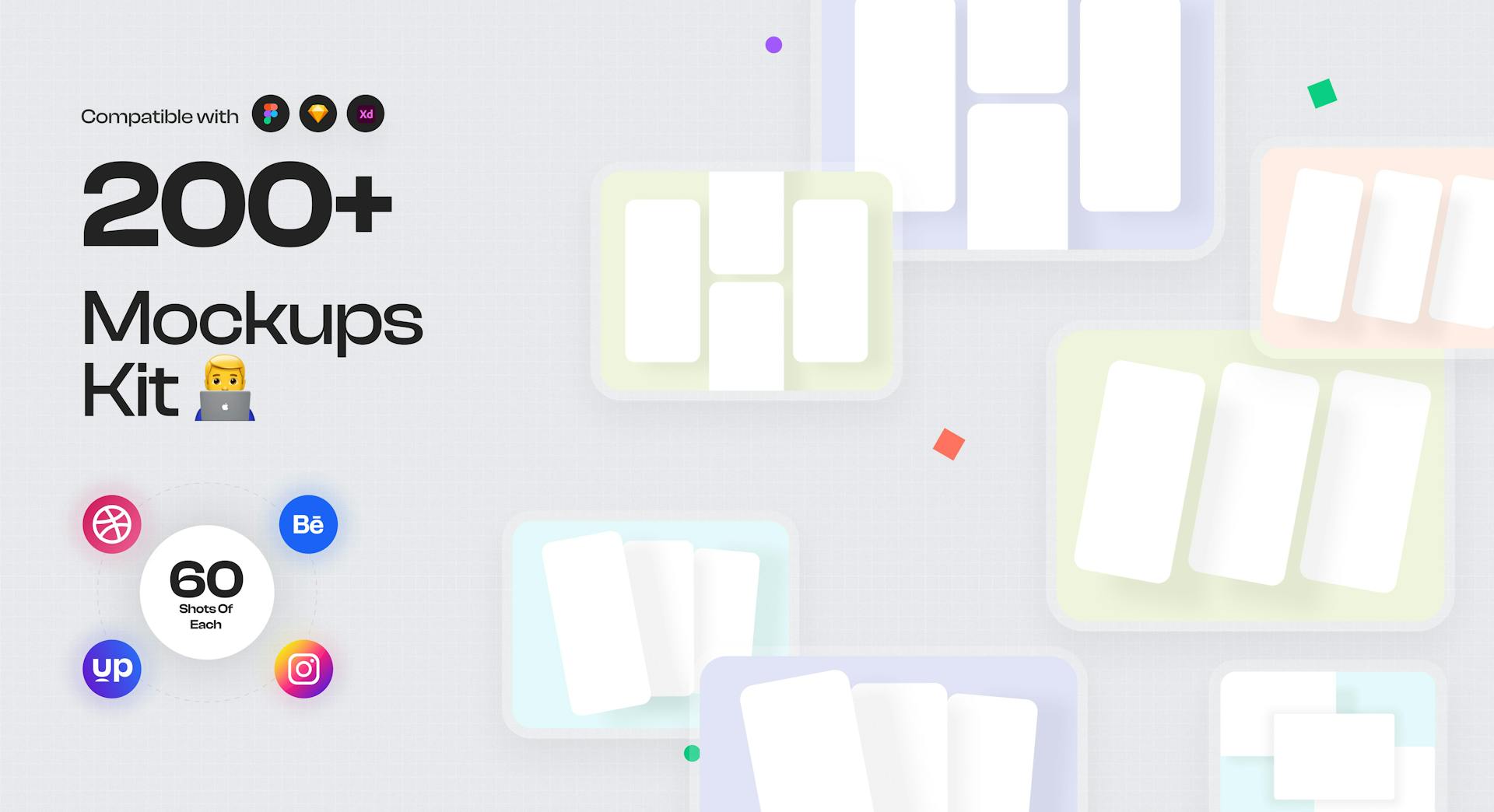
Mockup Kit
The Mockup Kit is a comprehensive design resource exclusively available in Figma. It comprises over 200+ collections, complete with a Design System & style guide,Easily Drag & Drop with different Variations. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and more. The pre-designed collections, along with the included style guide and , ensure design consistency and expedite the development process for a seamless app, website and portfolio experience.

Design Agency UI Kit
The Design Agency UI Kit is a versatile design resource created specifically for Figma. It includes wireframes, mobile versions, and a style guide, providing a comprehensive solution for designing a design agency website. With 20+ pages, you'll have everything you need to create the essential pages of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This kit will expedite your design process and help you create a visually appealing and user-friendly design agency website.

UI/UX Case Study Template
The UI/UX Case Study Website Template is a versatile design resource created specifically for Figma. It includes wireframes, and a style guide, providing a comprehensive solution for designing a case study website template. With 4 sections, you'll have everything you need to create the essential sections of your website, including the home page, company/about page, pricing page, blog page, and contact us page. The wireframes offer a solid foundation for the layout and structure of each page, while the style guide ensures consistency in design elements throughout the website. This template will expedite your design process and help you create a visually appealing and user-friendly case study website.

Brand Book UI Kit
The Brand Book UI Kit is a comprehensive design resource exclusively available in Figma. It comprises over 100+ collections, complete with a Design System & style guide, Logo & Mark Design, Color Typography, Photography, Icons & Illustration & Brand Application. With this kit, designers can swiftly create visually appealing and user-friendly interfaces for apps and websites. The pre-designed collections, along with the included style guide and components, ensure design consistency and expedite the development process for a seamless apps & websites experience.